페이스북은 플러그인과 오픈그래프를 통해서 페이스북 유저들과 소통할 수 있는 점이 큰 장점입니다. 페이스북의 이러한 오픈정책은 기존의 포털들과는 다른 뚜렷한 모습이면서 SNS 확산에 주요한 이유입니다.
페이스북 플러그인?
블로그를 운영하거나 웹사이트를 운영하는 분들이게는 익숙하시겠지만,
페이스북 플러그인이란? 블로그나 웹사이트에 설치해서 페이스북으로 데이터를 보내거나 데이터를 받아올 수 있는 서비스입니다.
가령 예를 들면 제가 운영하는 포스트뷰 블로그에 설치된 페이스북 플러그인을 설명드리겠습니다.
포스트 본문 하단에는 “좋아요” 버튼을 클릭할 수 있는 페이스북 플러그인이 설치되어 있습니다.

위의 그림처럼 보이는 “좋아요” 버튼을 클릭하게 되면 페이스북에 있는 친구들에게 누가, 어디서 “좋아요” 했다는 소식이 전달되게 됩니다.
포스트뷰 블로그에 설치된 또 하나의 페이스북 플러그인을 소개해드리면, 아래 그림에서 보이는 페이스북 댓글 플러그인 입니다.

위에서 보시는 페이스북 댓글 플러그인에도 댓글을 남기게 되면 페이스북 친구들에게 댓글 남긴 소식이 전달되게 됩니다.
![]()
이러한 페이스북의 정보처리 흐름은 페이스북을 더욱더 확산되게 하는 촉매제이면서 기존의 정보만을 제공하던 검색엔진과 비교되는 부분입니다.
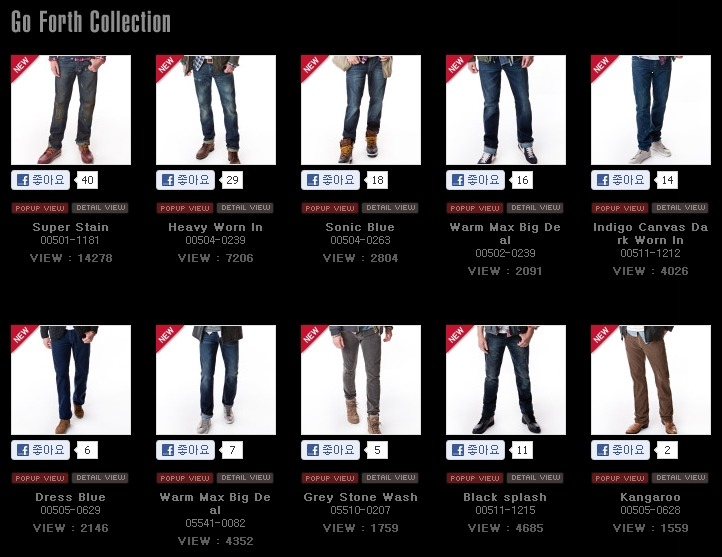
페이스북의 플러그인을 가장 잘 활용한 기업중에 리바이스 청바지 웹사이트가 있습니다.

리바이스 청바지의 웹사이트 모습입니다. 각각의 청바지에는 “좋아요” 버튼이 부착되어 있으며, 청바지 모델에서 “좋아요” 를 클릭하게 되면 페이스북 친구들에게 리바이스 어떤 청바지를 “좋아요” 했는지 정보가 알려지게 됩니다.
리바이스는 이러한 페이스북 플러그인 활용으로 큰폭의 매출신장을 기록했다고 합니다.
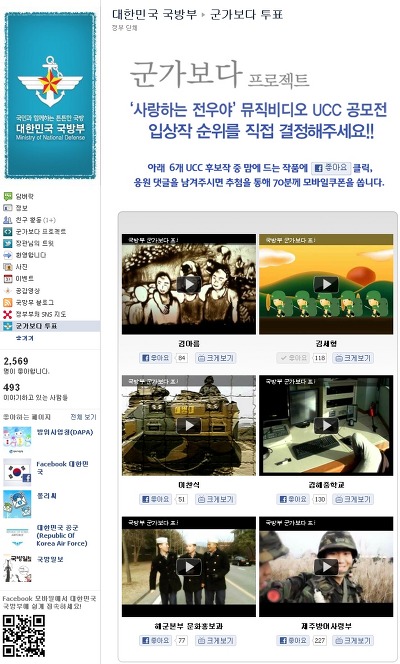
이러한 “좋아요” 플러그인 버튼의 활용은 얼마전에 필자가 운영하는 “애드몬즈” 에서 제작한 “국방부 – 군가보다 투표” 이벤트에서도 활용되었습니다.

“좋아요” 페이스북 플러그인은 가장 활용도가 높으며 페이스북의 친구들에게 가장 편리하게 “좋아요” 정보를 제공할 수 있는 도구입니다.
페이스북 플러그인 12종 세트
지금까지 페이스북 플러그인에 대해서 소개해 드렸는데, 그럼 지금부터 페이스북 플러그인 12종 세트를 소개해드리겠습니다.
최근에 몇종의 페이스북 플러그인이 신제품?으로 출시되었습니다.
먼저 페이스북 플러그인을 확인하기 위해서 페이스북 개발자 페이지로 접속합니다.
페이스북 플러그인 개발자 페이지 : 12종의 페이스북 플러그인 확인하기 [클릭]

오늘 우리가 살펴볼 페이스북 플러그인 12종 세트의 메뉴 모습입니다.
먼저 가장 많이 사용되고 있는 “좋아요” 버튼 페이스북 플러그인을 살펴볼까요^^

Like Button 메뉴를 클릭하면 위의 그림처럼 “좋아요” 버튼을 설치하려고 하는 페이지 URL을 남겨주세요.
한 페이지에 여러개의 “좋아요” 버튼의 설치가 가능합니다. 이럴경우에는 URL을 변경해주시면 됩니다.

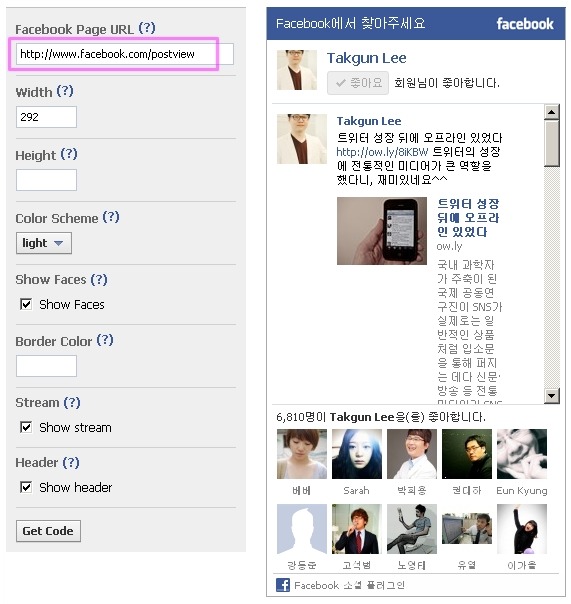
제가 운영하는 페이스북 페이지의 URL을 넣어서 “좋아요” 버튼을 설치한 모습입니다.
저와 페이스북 친구로 연결된 분들중에 페이지 “좋아요” 버튼을 누르신 분들의 모습이 보이네요^^
페이스북 플러그인 중에서 두번째로 많이 사용되고 있는 페이스북 댓글 플러그인을 살펴볼까요~

URL to Comment on 부분에 페이스북 페이지 URL을 넣고 설치한 모습입니다.
URL을 변경하면 새로운 댓글창이 생성된다는 점이 특징입니다.

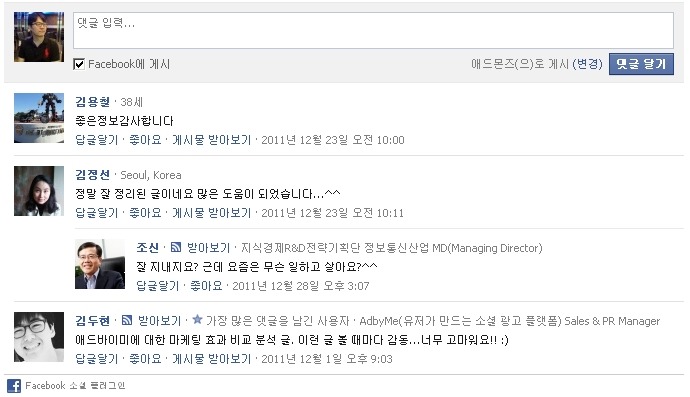
운영중인 페이스북 페이지에서 최신으로 발행되는 글들이 목록으로 표시되면서 페이지를 “좋아요” 누른 팬들의 모습도 보입니다. 웹사이트에 설치해서 팬을 확보하기에 좋은 페이스북 플러그인 입니다.

페이스북 친구들의 최근 활동을 보여주는 페이스북 플러그인 입니다.
페이스북 오픈그래프 전략과 맞물려 사용도가 높아질 것으로 보여지는 플러그인 입니다.





“좋아요” 버튼에서 분리되서 새롭게 선보이는 페이스북 플러그인 입니다. “보내기” 버튼을 클릭했을때 위의 그림처럼 페이스북 친구들에게 공유가 가능하기 때문에 활용도가 높은 페이스북 플러그인 입니다.
![]()
페이스북의 새로운 기능인 “받아보기” 를 유도할 수 있는 페이스북 플러그인 입니다.
페이스북이 업데이트 되면서 받아보기라는 기능이 신설되었습니다. 기존의 페이스북 프로필 계정의 경우에는 친구 5000명이 상한선이기 때문에 더이상 친구관계를 맺지 못하는 단점이 있었습니다.

“받아보기” 기능은 친구관계처럼 “친구신청” “친구수락”의 복잡한 과정없이 트위터의 팔로잉 처럼 “받아보기” 버튼을 클릭함으로써 새로운 소식들을 뉴스피드에서 볼수 있도록 하는 기능입니다.
함께 읽어보시면 좋은 포스트 : 트위터와 페이스북을 비교해보고 사용법 안내.
![]()
“받아보기” 플러그인도 앞으로 활용도가 더욱 더 커질것으로 예상되는 플러그인으로 보여집니다.
오늘은 페이스북 플러그인 12종을 소개해드렸는데, 페이스북 플러그인은 페이스북의 개방전략이 모두 담겨있는 핵심적인 것으로 잘 활용하면 블로그와 웹사이트를 보다 많은 페이스북 유저들에게 알릴 수 있는 좋은 툴입니다.

페북 좀 어렵더군요 ..
요즈음 살짝 들여다 보고 있는데
좋은 팁 감사드려요~!
애드몬즈 오픈하셧더군요.
축하합니다.
사업 번성하시길 진심으로 기원합니다.^^
전 무지 공부많이 해야 할듯~^^;;
블로그 운영만 해도 벅차서 페이스북 못하고 있는데요..
샤프심님이 이렇게 주옥같은 정보를 주시는데..도전하는
한해가 되어야겠다 생각해 봅니다요.ㅎ
받아보기 플러그인도 있네요. 단지 글을 보내는 것인 줄 알았거든요.
오호~ 잘 몰랐던 기능들 자세히 설명해 주셔서 감사합니당 ^^
잘 써먹을게용 ^^
즐거운 주말 되세요~!!
12종 세트…
많기도 참 많군요…
저런것을 잘 이용하면 좋겠네요.
오늘도 유용한 정보 얻어 갑니다..
즐거운 한주 보내세요 ^^
잘보고 갑니다. ㅋㅋ
역시 다양한 어플이 적용되는 페이스북은 새로운 세상 ㅋ
오호~ 신기하네요.
좋은 정보 감사합니다. ^^
페북은 아직 멀게만 느껴지네요 ㅜ
플러그인12종셋트라..ㅋㅋ 필요하신분들에게 정말 딱인 선물보따리겠네욥^^
공부해야 하는데..ㅠ
맘만일뿐 늘 제자리네요.
감사합니다. 라이크 박스 뭐가 좋더라 기억이 안났었는데!
페북 관련해서 질문좀 드려도 될런지.
페북 플러그인 코드를 받아서 로컬에서 테스트하는데요
좀체 플러그인된 화면이 안 나오네요 즉, 보내기면 보내기 아이콘이 안 나온다든지, 댓글 입력창이 나오지 않는다는지..
로컬에서 그냥 htm문서만들어서 테스트하면 안 나오는건가요
플러그인을 생성하면 2가지 소스가 나오게 되는데, html 에서 사용하시려면 윗부분에 나오는 소스를 사용하시면 됩니다. 플로그인은 스크립트이기 때문에 붙여넣기 하면 무조건 나오는게 정상입니다.