오늘 포스트에서는 본격적으로 상품을 등록하고 고객들이 주문한 제품을 관리하는 방법을 안내해 드리겠습니다.
먼저 읽어보시면 이해에 도움이 되는 포스트 : 소셜커머스 창업을 위한 소셜커머스 솔루션 무료배포.
페이스북에 나만의 소셜커머스 쇼핑몰을 설치하는 방법
페이스북에 개설된 소셜커머스 쇼핑몰에 상품등록 방법.
배포중인 소셜커머스 솔루션으로 쇼핑몰을 제작한 모습
지난번 포스트에서 필자 “샤프심” 이 제작한 소셜커머스 솔루션을 무료로 배포하는 포스트를 남겼습니다.
배포를 고민하다 막상 배포를 결심하고 배포를 시작하니 주위에 반응들이 아주 뜨겁더라구요.
오늘은 어떤 분께서 전화번호를 어떻게 아셨는지 전화를 걸어서 어떻게 설치해야 하는지를 문의하시더라구요..
필자가 배포중이 버전에서 약간 수정을 하셨는데, 깜짝 놀랐습니다. 아주 예쁘게 수정하셨더군요~~
먼저 본격적인 상품등록과 주문,결제 설정에 들어가기 전에 조영민님이 설치하신 버전을 배포버전과 비교해 볼까요.
필자 “샤프심” 이 무료로 배포하는 소셜커머스 솔루션 버전. <바로가기>


제주도 올레길 투어 여행상품을 올리신 모습인데, 멋지게 변형하시고 설치하셔서 깜짝 놀랐습니다.
![]()
XE 스킨 자료실에 필자가 올려놓은 날짜,시간 카운터는 어떻게 찾아내셨는지, 카운터까지 장착하셔서 더욱 소셜커머스 기분이 나서 좋았습니다.
남은시간
<p align=”center”>
<embed style=”WIDTH: 250px; HEIGHT: 80px” type=”application/x-shockwave-flash” src=”http://www.oneplusyou.com/bb/files/countdown/countdown.swf?co=0099FF&bgcolor=ffffff&date_month=10&date_day=30&date_year=0&un=SALE COUPON&size=’normal&mo=10&da=30&yr=2010″‘ autostart=”true” invokeurls=”true” allowscriptaccess=”always” enablehtmlaccess=”true” allowhtmlpopupwindow=”true”/>
</p><p align=”center”>남은시간</p>
소스 중간에 30 이라고 표시된 날짜부분과 월 부분만 수정해 주시면 카운트 됩니다.
소셜커머스 솔루션 상품등록 하는 방법
포스트 서두에 관련포스트를 읽고 차근차근 따라하셨다면 이제 XE에 솔루션이 설치된 상황입니다.

쇼핑몰 메뉴는 업로드한 모듈중에 “shopxe” 폴더에 있는 모듈이고, 쇼핑몰에서 주문,결제,배송등에 관련된 운영에 관한 사항을 관리하는 모듈입니다.
상품등록을 위해서 “상품관리” 메뉴를 클릭해 주세요.

위의 그림에 보시면 “Shopxe” 라는 이름으로 상품 페이지가 생성되어 있습니다. (상품 페이지는 여러개 생성이 가능합니다.)
“Shopxe” 를 클릭하시면 바로 상품페이지로 접속이 가능합니다. 접속해 주세요.

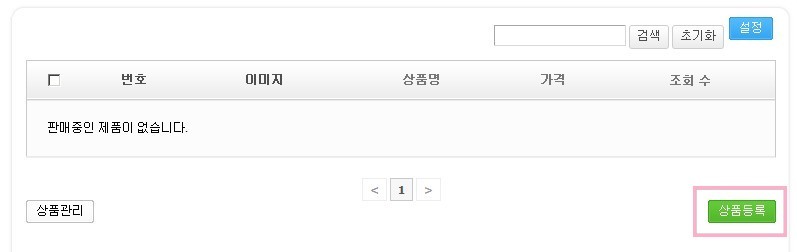
위의 그림처럼 현재 아무 상품도 등록되어 있지 않기 때문에 판매중인 제품이 없다고 나옵니다.
상품페이지 상단에 “로그인” 버튼을 클릭해서 관리가 계정으로 로그인 해주세요.

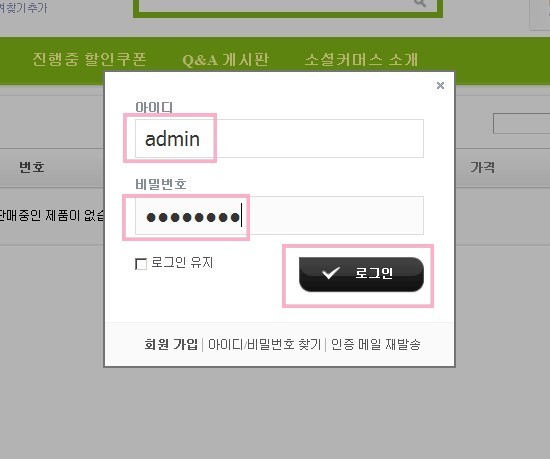
“로그인” 버튼을 클릭하시게 되면 위의 그림처럼 로그인 창이 열립니다. 아이디,비밀번호 입력후에 “로그인” 버튼을 클릭.

관리자 계정으로 로그인 후에는 위의 그림처럼 “상품등록” 이라는 버튼이 보이게 됩니다. “상품등록” 버튼을 클릭해 주세요.

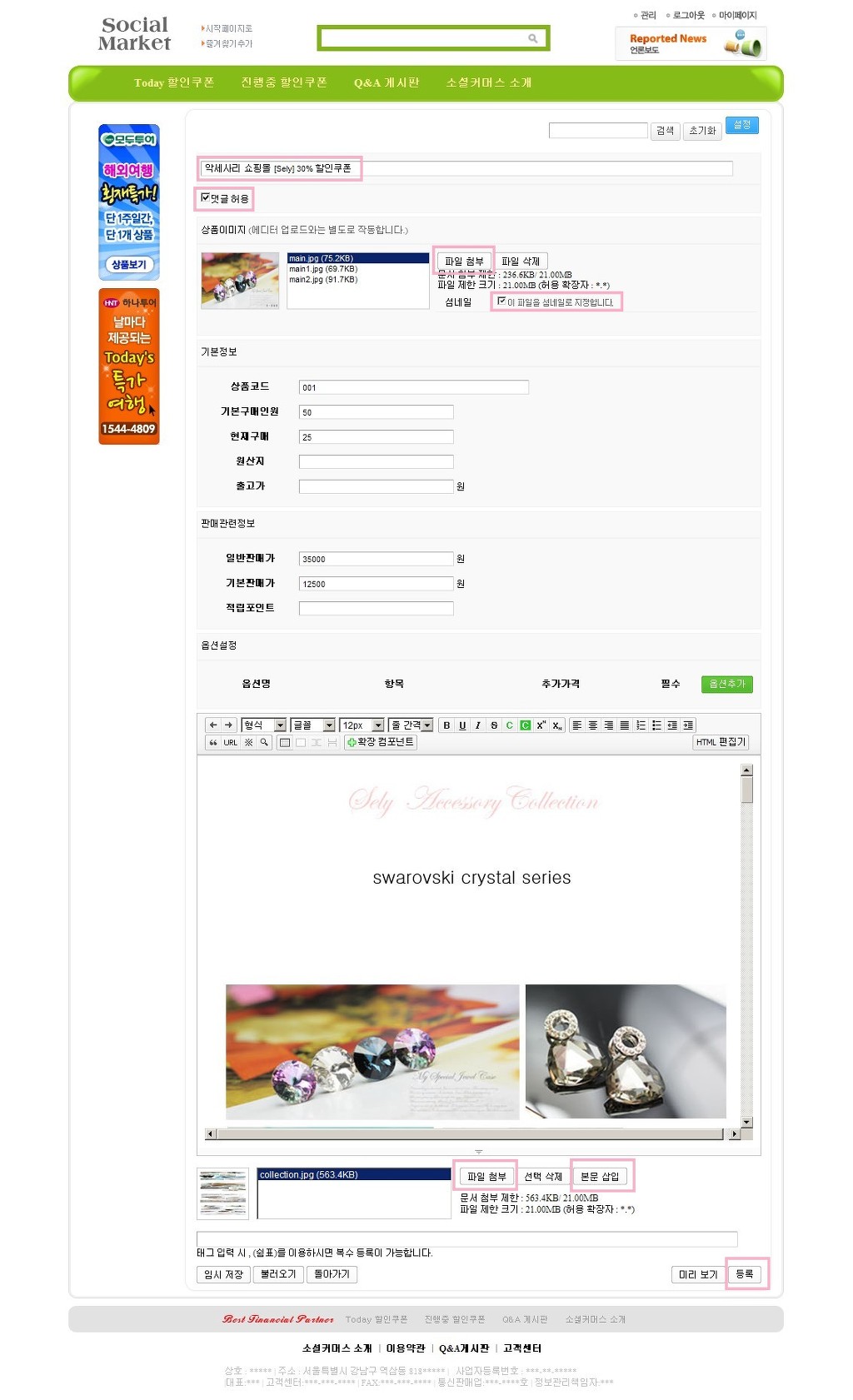
위의 그림처럼 상품등록하는 페이지가 연결됩니다.
댓글허용: 상품에 댓글(상품문의,상품후기) 을 허용하시려면 체크해 주세요. (체크표시 권장)
이미지 삽입 : “파일첨부” 버튼을 클릭해서 올리시려는 대표이미지를 선택해 주세요. 여러장을 올리는 것이 가능하고 대표이미지로 선정하고 싶으신 이미지를 선택하신 후에 “이 파일을 썸네일로 지정합니다” 항목에 체크해 주세요.
기본정보
상품코드 : 임의로 상품코드를 입력하시면 됩니다.
기본구매인원 : 공동구매 성격의 소셜커머스 성격상 최소한의 구매인원을 설정하는 항목입니다.
현재구매 : 현재 상품을 구매한 인원을 표시하는 항목입니다.
(구매인원이 변경되면 “수정” 버튼을 이용해서 수동으로 변경)
원산지,출고가 : 입력선택 사항입니다.
판매관련정보
일반판매가 : 원래 상품이 판매되는 가격을 입력하는 항목.
기본판매가 : 세일된 가격을 표시하는 항목.
적립포인트 : 적립포인트를 설정하는 항목.
본문은 에디터로 되어있기 때문에 텍스트로 입력하셔도 되고 “파일첨부” 버튼을 이용해서 이미지를 삽입하셔도 됩니다.
상품 세부정보 입력이 끝난 후에는 “등록” 버튼을 클릭해 주세요.

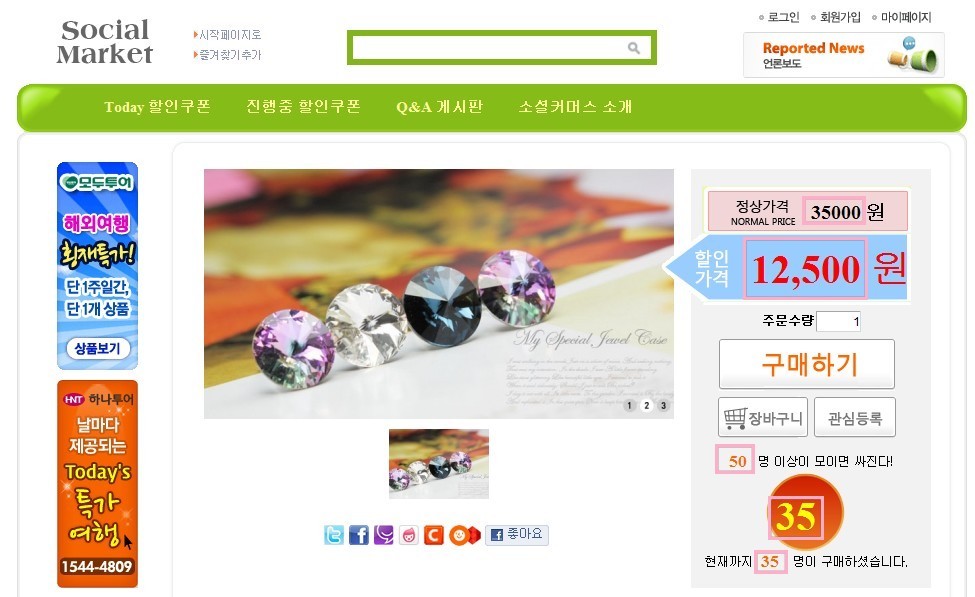
상품이 정상적으로 등록된 모습입니다. 색연필 박스로 표시한 부분이 일반판매가,기본판매가,기본구매인원,현재구매인원이 표시된 부분입니다.
이제 소셜커머스 쇼핑몰에 접속한 회원이 “구매하기” 버튼을 클릭하면 어떻게 되는지 안내해 드릴께요

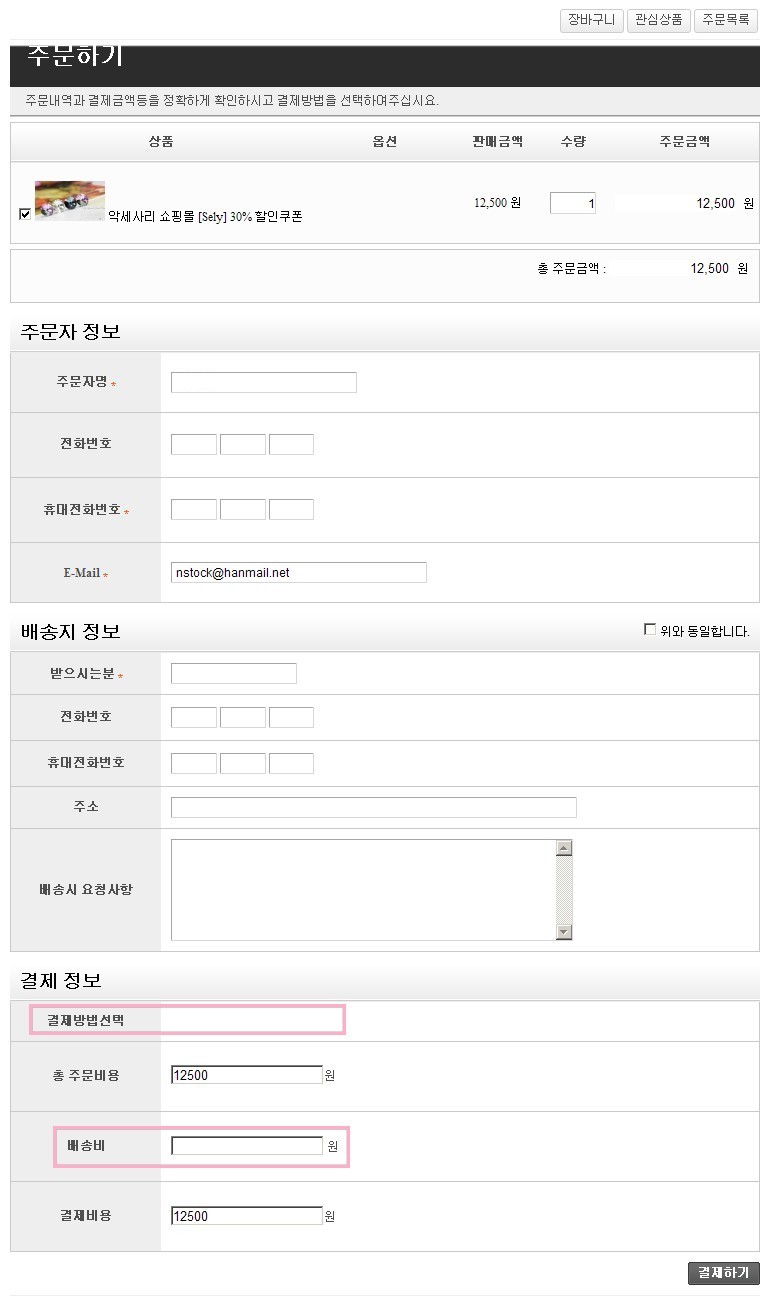
쇼핑몰에서 한번쯤 쇼핑 해보신 분이라면 누구나 무난하게 주문할수 있는 간단한 구조를 가지고 있습니다.
![]()
중요한 부분은 그림 하단에 색연필 박스로 표시한 부분인데 “결제방법선택” 과 “배송비” 공란으로 비어있는 상태입니다.
이것은 관리자 페이지에서 “쇼핑몰” 모듈에서 추가 설정을 해주지 않았기 때문입니다.
쇼핑몰 세부사항을 입력하기 위해 관리자 페이지로 다시 접속합니다.

먼저 신용카드 결제를 연결하신 분들 같은 경우는 관리자페이지>연동설정>결제시스템 메뉴를 클릭해서 결제모듈에 연결해 주어야 합니다. (현금결제만 하실 분들은 설정이 필요없습니다.)
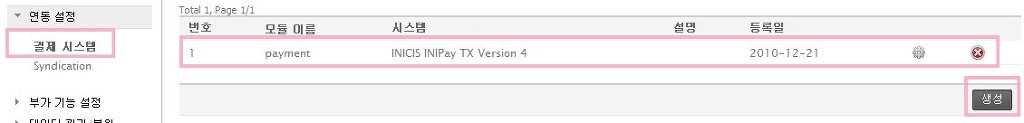
위의 그림은 “생성” 버튼을 클릭해서 결제모듈을 생성한 모습이고, 처음에는 아무것도 나타나지 않습니다. “생성” 버튼을 클릭해 주세요.

“생성” 버튼을 클릭해서 신용카드 결제모듈에 연결하는 모습입니다. 제가 사용하는 “이니시스” 를 기준으로 설명드리겠습니다.
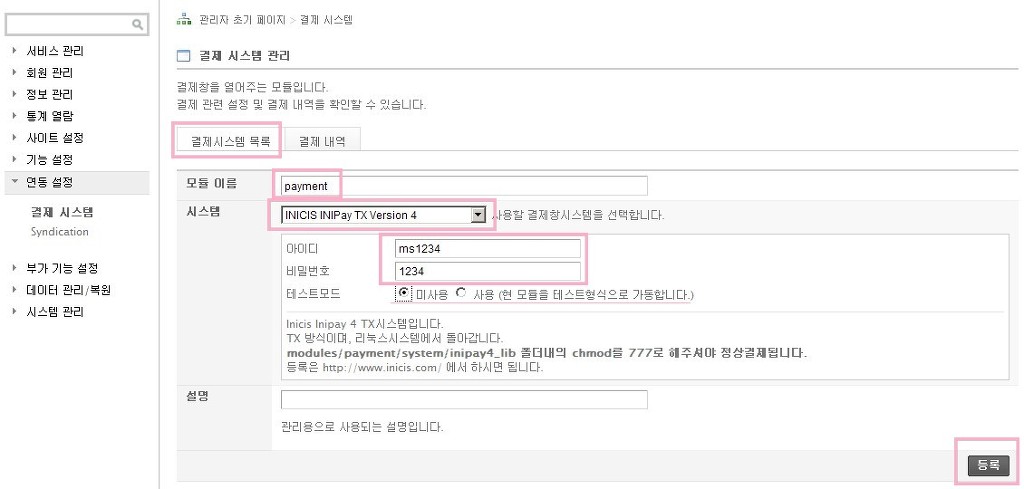
![]()
이니시스에 가입하게 되면 고유의 아이디와 비밀번호를 부여해 줍니다. 부여받은 아이디와 비밀번호를 입력해 주세요.
모듈이름 항목은 식별자로 임의로 입력하시면 됩니다. “등록” 버튼을 클릭해 주세요.
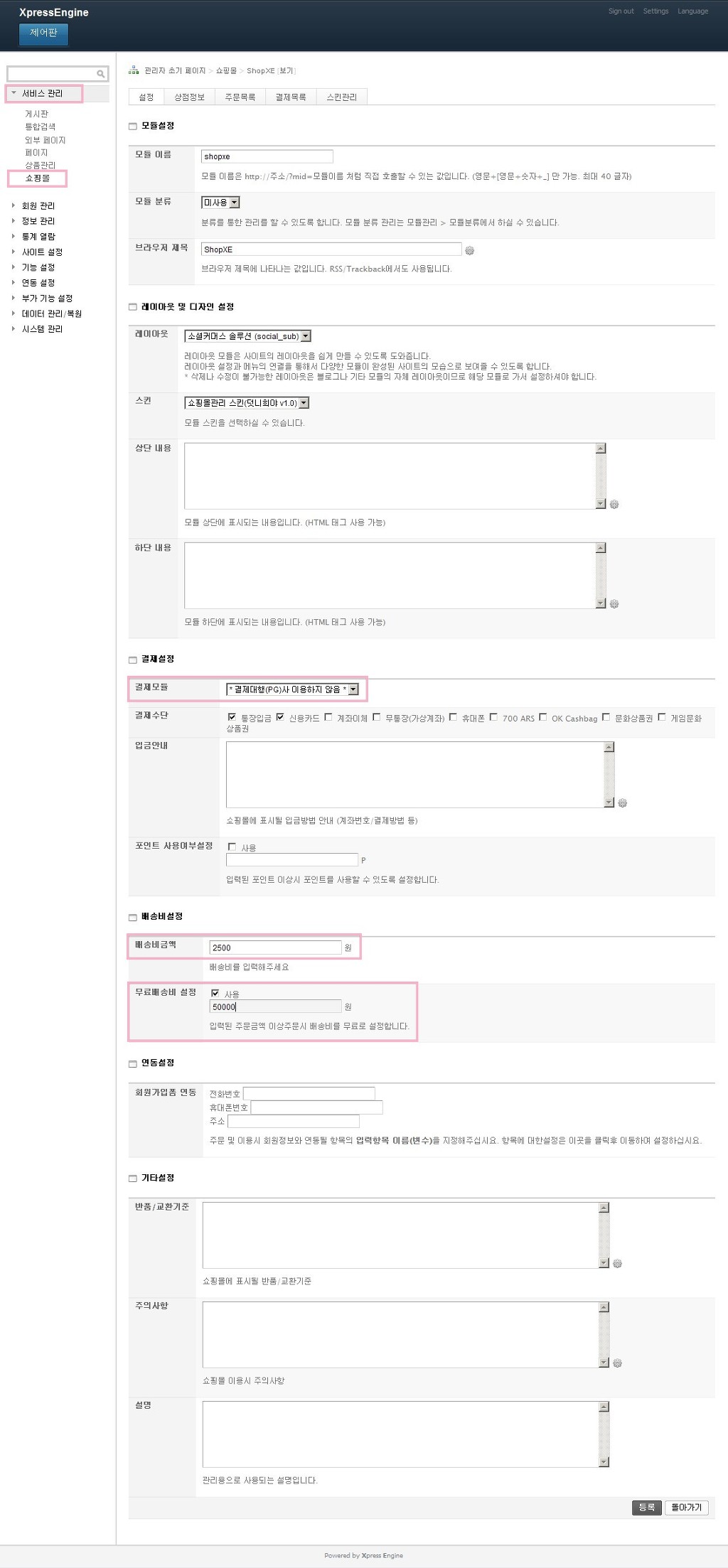
결제모듈 연결후에는 관리자페이지>서비스관리>쇼핑몰 메뉴를 선택해 주세요.

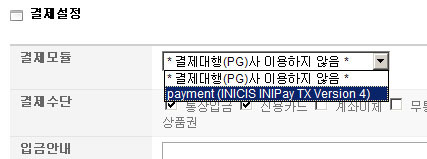
크게 수정하실 사항은 없습니다. 색연필로 표시한 부분만을 수정하시면 되는데, 먼저 결제모듈에서 연결해 주신 결제모듈을 선택해 주시고, 원하시는 결제방법에 체크해 주세요. 통장입금,신용카드,..

위의 그림은 결제모듈 선택시 좀전에 등록해 놓은 결제모듈이 표시되는 모습입니다.
입력 사항이 끝나셨으면 “등록” 버튼을 클릭해 주세요.
이제 쇼핑몰과 관련된 모든 사항들이 설정이 되었습니다.
그럼 고객이 주문하면 어떻게 되는지 살펴볼까요. 관리자페이지>서비스관리>쇼핑몰 메뉴를 클릭하신 후에 탭메뉴중에 “주문목록”을 클릭하시면 고객들의 주문사항이 표시됩니다.

포스트 서두에 소개해드린 조영민 님께서 회원가입하시고 테스트 구매를 해주셨네요.. 감사?합니다..
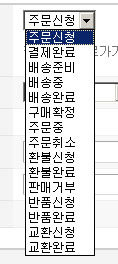
주문내용을 클릭하게 되면 주문,결제,배송중,배송완료 등의 다양한 선택들을 할수 있습니다.

주문상태를 보시면 다양한 옵션으로 주문의 처리상태를 표시가 가능합니다.

작성하다보니 상당한 스크롤의 포스팅이 되었네요. 여기까지 읽으시느라 고생하셨습니다.
2번의 포스트에 걸쳐서 소셜커머스 솔루션 무료배포 포스팅을 진행했는데, 잘 활용하셔서 멋진 소셜커머스 쇼핑몰을 운영하시길 바랍니다.
P.S 
소셜마켓 구경하기 http://www.socialmarket.kr
카운터는 다양하게 응용이 되겠는데요. 블로그에 이벤트를 걸고 남은 시간을 보여주는 용도로도 가능하겠어요. ^^
카운터는 간단한 소스로 사용이 가능하니 다방면에서 유용할거 같아요~
빨리 연재가 끝났으면, 좋겠네요^^ 왜냐하면 빨리 등록하고 싶어서요 ㅎㅎㅎㅎ
쇼핑몰 개설해서 빨리 등록해 보세요~~
갈수록 더 깊이가 깊어집니다^^
활기충만님 좋은하루 보내세요~~
호오..괜찮아 보이는데요? 효과도 어떨런지 궁금해집니당^^
반드시 물품을 판매해야 하나요? 아니면 서비스도 판매가 가능한가요..? 문득 궁금해지네요..으으
서비스도 판매가 가능할거 같긴한데..
다만 할인쿠폰 번호를 핸드폰으로 전송해주고 해야하는데 그부분에서 아직 개발이 안되어 있네요~~
솔루션은 샤프심님께서 다 가르쳐주셨으니,
아이템만 있으면 바로 할 수 있겠는데요.^^
좋은 아이템만 찾으시면 초기투자 비용없이 진행하실 수 있으실 거 같네요~~
잘하면 대박나겠습니다.
모두가 성공하시길 바랍니다.
응원 감사합니다~
이바구님도 내년에는 대박나세요..
20대가 가기전에 저도 쇼핑몰을 하나 운영해 봐야하는데.. ㅎㅎ
기획을 꼼꼼히 해봐야겠습니다. ^^
쇼핑몰도 아이템 선정부터 기획이 중요하더라구요~
꼼꼼히 계획세우셔서 대박나시길 기원합니다..
오늘 올리신 글보니..왠지 제주도에 가고 싶어졌어요..^^
팥죽은 드셨나요.?..^^
행복한 하루 되세요~~
저도 쇼핑몰가서 제주도 사진보고 엄청 가보고 싶어지더라구요~~ 내년 봄에는 가보려구요..
오늘도..하나더 알게되었네요.
이번기회에 소셜커머스 매력에 눈 뜨고 있어요
도움이 되셨다니 다행이네요~
소셜커머스 은근히 매력이 있지요..
관심은 있는데 쉽사리 도전하기가 쉽지는 않네요.
늘 고민의 대상입니다. ㅠㅠ
워낙 많은 업체들이 생겨나서 만만치는 않지만,
그래도 틈새는 항상 있게 마련이잖아요~~
우아~ 보면 볼수록 어렵네요..+_+ 어떻게 해야 할지 모르겠어요~^^
소셜이라는 분야가 파면 팔수록 어렵게 느껴지는 면이 있는거 같아요~ 그래도 대세니까 따라가야죠..
이렇게 무료로 솔루션도 배포하시고, 상세하게 툴 사용법을
올려주시니 이번 기회에 쇼핑몰 오픈하려는 분들은 서둘러 도전해 보는게 좋을것 같습니다
웬만큼 HTML만 하셔도 수정하시면서 사용하시기에 무난할거라고 보여집니다~~
샤프심님이 배포하는 소셜커머스 솔루션을 보니 방치했던 제로보드XE를 다시 만지고 싶은 생각이 들어요.
XE 한번 배워놓으면 여러모로 쓸모가 많은거 같아요~~
배포 뿐 아니라 정성들인 포스팅으로 새로운 기회를 갖는 사람이 꼭 있을거같아서 제가 다 뿌듣하네요 ㅎㅎ ^^
뿌듯하시다니 제가 다 기쁘네요~~
새로운 기회를 갖는 분들이 많아졌으면 좋겠어요..
궁금한게 있는데요~
PG사 선택에 있어 보증보험에 가입을 해야 된다고 하는데
워낙 결재금액이 클것으로 예상되어 보증보험에서 승인을 안해주면 PG사 선택이 어려울꺼 같아요~
혹시 다른 방법이 없을까요?
지금 보면 이니시스를 이용하고 계신거 같은데요!
개인 계정으로 가입해서 진행되는 건가요?
아래문제 해결 못하겠어요 .ㅜ.ㅜ
님은 잘되는거 같은데.. 왜 저만 안되는지…
쇼핑몰에서 결제내역 (관리자모드 – 서비스관리 – 쇼핑몰 – 주문목록 – 수정.상세)을 클릭하면
Parse error: parse error, unexpected T_OBJECT_OPERATOR in /free/home/jejudogaja/html/vi/classes/template/TemplateHandler.class.php(515) : eval()’d code on line 164
첨엔 위와같은 에러가 떳는데, 빠져나겠다가, 다시 또 상세 클릭해보니, 하얀 공백 화면만 뜨네요.
이건은 현재 전체적으로 shopxe 사용자들이 동일한 증상인가요? 아님 저만 이런가요?
알려주시면 정말 고맙겠습니다.
증상이 XE가 정상적으로 업로드 되지 않았거나 파일이 에러가 난듯한데,.. XE를 설치버전과 동일한 버전을 덮어씌어보시면 해결될수도 있을듯 하네요.. 조치해보시고 안되시면 다시한번 연락주세요..같이 고민해 봐요~~
샤프심님 안되요…ㅜ
이게 되야, 쇼핑몰 스킨 수정할텐데.. 걱정이네요.
증상은 전과 동일
혼자 북치고 장구치네요…
위 문제의 해결방안은 , php 버젼에 있었습니다.
utf-8 php5 이상으로 설정하시는게 필요합니다.
안그럼, 에러남…
새로 설치 몇번 해도 안되고,
혹시나 해서, 찾아본 방법인데,
나야나에서 그나마 빨리 처리해주어서, 지금 홈페이지 정상열리네요.
빨리, 쇼핑몰 스킨 수정 들어가야 겠어요.
우선 너무나 감사합니다. 이런 좋은 솔루션 을 공개해주셔서~^^
시키는대로 차근차근하고있는데요~~
http://retrohouse.cafe24.com/xe/product/60 여기 보시면 .. 왜 저렇게 이미지들이 깨질까요???
그리고 저깨지는 페이지를 수정하고싶은데 어디서 수정하는지 .. 알수가~~~ㅜ.ㅜ 도움좀 부탁드립니다.
이미지 폴더를 최상단 /폴더에 업로드 시키셨나요?
/images 폴더안에 이미지들이 없다는 표시인데요..
폴더 확인해 보세요~~
1. 남은시간 계산 카운터 자바스크립트 소스
2. 그래프소스
1번 소스는, 남은시간 카운트 다운 해주는, 자바스크립트 소스입니다. 플래시 좀더 이쁜거 찾아서 구현해볼려고 했구만, 잘 안되서ㅡ.ㅡ.
자바스크립트 소스 서핑하면서 짜깁기 했습니다.
제가 직접 쓸려고, 날짜 까지 카운트 잡았습니다.
우선, 스크립트 최상단
endDate 부분에, 종료일자를 넣어주어야 합니다. 상품별로 체크될려면, 처음 상품 등록시, 사용안하는 필드 origin 등에, 매번 종료일자를 집어넣어주시고, 위 스크립트에는, 해당 상품 origin 값을 불러오면될듯합니다.
마지막으로, 숫자 0 ~ 9 까지 본인의 지정된 경로로 올리세요.
아직 테스트는 못해봣는데, 안되면 댓글남겨주세요.
2번 소스는 소셜커머스 사이트에 흔희 있는, 그래프 소스 입니다. 간단히 표로 구현 했습니다.
사전 작업은 상품 정보에
maker 에 현재구매인원 // 이건은 구매생길때 마다 카운터 증가시켜줘야, 정상작동합니다. 자동 증가 부분은 추후 고민할 까 생각중…
brand 에 최소구매수량 // 이건은 첨에 한번만 입력해주면 됩니다.
상품 등록 할때, 아에, 메이커는 현재구매인원, 브랜드는 최소구매수량, 원산지는, 종료일자로 사용할 예정으로 스킨을 수정해 버리는것도 나쁘진 않을듯해요.
대박입니다~~
시간날때 저도 적용해 봐야겠네요..
그리고 에러 잡으셨다니 다행이네요~~ PHP버전때문에 그런 문제가 발생하는지 첨 알았네요..
조영민님에게 간곡히 부탁좀 드릴께요… 조영민님께서 제작하신 버전이 개인적으로 너무 마음에 드는데 공유하실 생각은 없으신지요… 혼자서 이것저것 해보는데 도대체 되지를 않네요… 심지어 블로그형태로 출력하는것도 따라하지 못하겠습니다… ㅠㅠ 혹시하도 부탁드려봅니다… 공유좀 해 주시기 바랍니다… ㅠㅠ rowkiller@naver.com
안녕하세요… 지금 조영민님 덧글을 이용해서 소셜커머스 사이트를 제작중입니다.
http://kimyongim.cafe24.com/productmain
여기에 블로그 형태 스킨을 설정해놨는데 위와 같이 빈 페이지만 나옵니다.
리스트와 갤러리에는 잘 출력 되는데요..
도움 부탁드립니다 ㅜㅜ
배포중인 스킨은 블로그 형태를 지원하지 않습니다~
현재 XE 프로젝트에서 블로그 형태로 개발계획을 세운걸로 압니다.. 그때까지 기다리셔야 할듯합니다..
안녕하세요… 지금 조영민님 덧글을 이용해서 소셜커머스 사이트를 제작중입니다.
http://kimyongim.cafe24.com/productmain
여기에 블로그 형태 스킨을 설정해놨는데 위와 같이 빈 페이지만 나옵니다.
리스트와 갤러리에는 잘 출력 되는데요..
도움 부탁드립니다 ㅜㅜ
몇시간을 찾아 헤매다 이렇게 파워풀한 솔루션을 찾게되었네요.. 감사합니다.
설치후 다 잘되고있는데.. 결제시스템쪽이 문제네요. 결제없이 진행을 하고싶은데요, 결제시스템 사용안함으로 했을때에 결제방법선택에 항목이 아무것도 없는채 빈칸으로 되어있네요.,. 설정에서는 무통장입금으로 해놓긴했는데요..
시간이 되신다면 답변좀 부탁드리겠습니다.. 꾸벅.
소셜커머스 솔루션은 XE프로젝트에 있는 ShopXE를 변형한 버전이라 질문은 http://shop.xpressengine.net/?mid=forum&act=dispBoardContent 여기서 하시는 것이 정확한 답변을 얻으실거 같네요~~
안녕하세요? 좋은 솔루션 공개해주셔서 참 많은 도움을 받은 사람입니다.
싱가폴쪽에서 사용하려고 하는데 지금 구매수량이 구매 페이지로 넘어오질 않습니다…이유가 뭔지 혹시 아시나요? 1.4.3버전에서의 버그리포트가 있기에 다시 1.4.1로 깔았는데도 마찬가지에요.ㅠㅠ 답변 부탁드리겠습니다.
따라하기 신공으로 열심히 쫓아 가고 있는데 xe에 대한 개념이 부족해서 설치 이후에 문제가 생기네요.
일단 메뉴에 링크를 어떻게 걸어야 할지 이해를 못하고있습니다. today할인쿠폰이나 진행중인 쿠폰 같이 분배를 해야 하는 법을 모르고 있군요.. 혹시라도 시간이 되신다면 답변 부탁드리겠습니다. ㅜㅜ
메뉴 설정하는 조그만 창에서 연결url 부분에 연결하려는 링크 삽입하면 되는데요,.. 포스트를 자세히 보시면 충분히 따라하실 수 있으실 거에요^^ 궁금하신거는 XE 묻고답하기 http://www.xpressengine.com/qna 에 질문하시는 것이 빠르고 정확한 답변을 얻으실 수 있습니다.