소셜커머스 창업을 계획하시는 분들에게 다소나마 도움을 드리고자, 필자가 제작한 소셜커머스 솔루션을 무료로 배포하겠습니다. 배포되는 소셜커머스 솔루션은 XE 기반으로 제작된 솔루션으로 포스트를 잘 읽고 따라하시면 쉽게 설치가 가능합니다. 설치를 하시기 전에 아래 관련포스트를 읽어 보시면 이해에 도움이 되실 거에요.XE 설치와 관련된 포스트 :
XE설치해서 홈페이지 제작에 필요한 기초공사 하기.
포스트뷰 레이아웃 스킨을 XE에 설치하자 (1)
포스트뷰 스킨을 XE에 설치하자(2)
간편하고 성능좋은 무료 FTP 프로그램 파일질라(FileZilla) 설치하기
소셜커머스 솔루션을 무료로 배포
오늘 무료로 배포되는 소셜커머스 솔루션은 사용중인 솔루션으로 주문,결제,관리에 이상없는 것이 검증된 솔루션입니다.
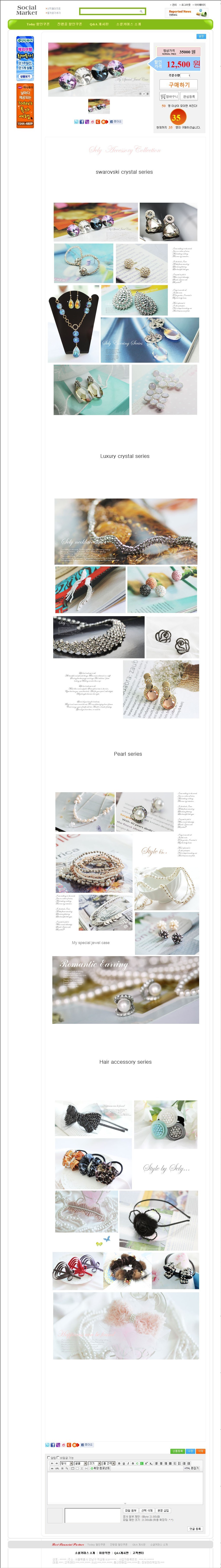
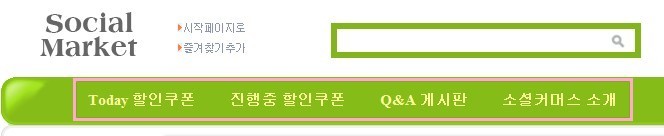
먼저, 오늘 포스트를 읽고 따라하시게 되면 운영하시게 될 사이트 모습을 보여드리겠습니다.
필자가 소셜커머스 솔루션을 무료로 배포하는 이유는
많은 분들이 소셜커머스 창업에 대해서 궁금해 하시고, 창업을 계획하시는 분들이 있는데, 초기에 솔루션을 구입하게 되면 투자비용이 만만치 않게 소요됩니다.
물론 시중에서 판매되는 솔루션들은 투자비용이 아깝지 않을 만큼의 높은 퀄리티를 가진 제품도 있습니다.
하지만, 기존에 쇼핑몰을 운영하시거나 단품들 위주로 오픈마켓에 판매하시는 분들이 다시 소셜커머스 솔루션을 구축하는 것은 만만치 않은 것이 사실입니다.
오늘 필자가 배포하게될 솔루션을 사용하시면 추가 비용없이 원어데이 쇼핑몰을 운영하실 수 있습니다.
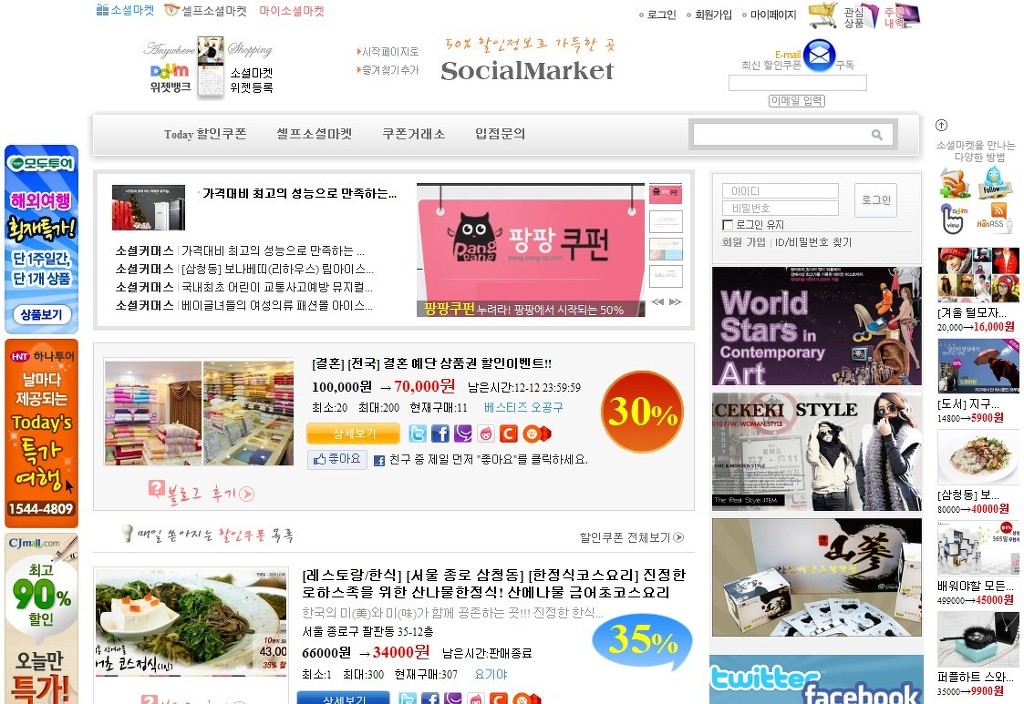
포스트를 잘 읽고 따라하셔서 소셜커머스 솔루션을 설치하시고, 상품을 등록하신 후에는 필자가 운영중인 소셜커머스 모음사이트인
“소셜마켓” 에 입점하시면 추가 비용없이
상품,쿠폰을 홍보하실 수 있습니다.
XE를 설치한후에 소셜커머스 솔루션을 설치하는 방법
포스트 서두에서 언급했듯이 오늘 배포되는 소셜커머스 솔루션은 XE 기반으로 제작된 솔루션입니다.
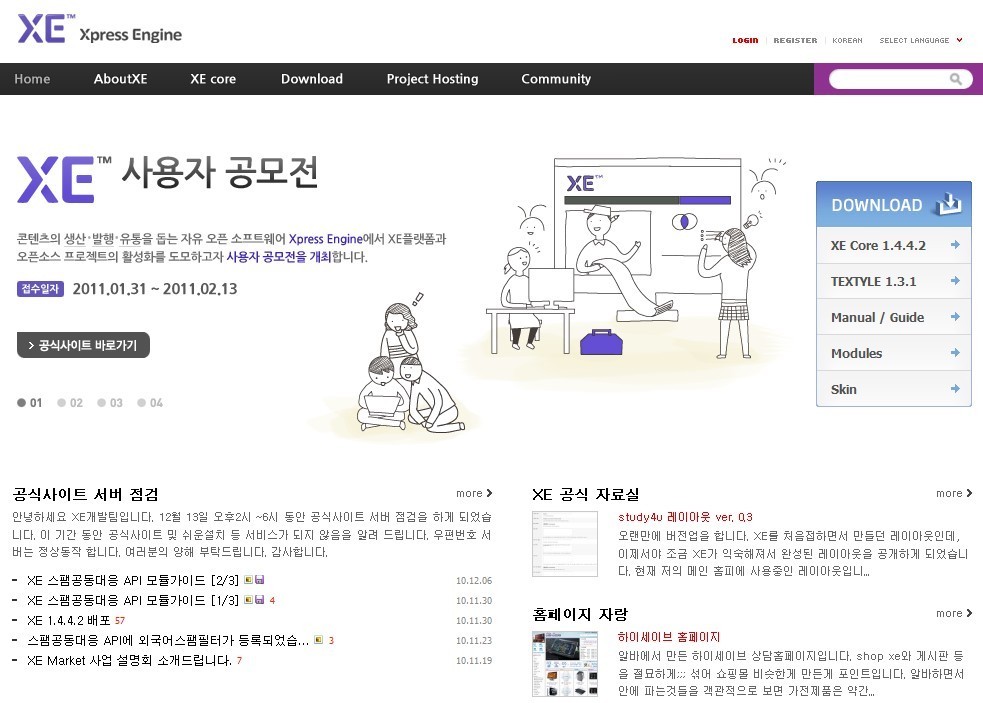
XE는 Xpress Engine 의 약자로서 과거 제로보드로 시작된 솔루션이지만 XE 버전부터는 제로보드와는 완전히 다른 구조와 개방성으로 누구나 사용이 가능한 오픈소스 프로젝트 입니다.
일단은 소셜커머스 솔루션을 설치하기 위해서는 XE를 먼저 설치해야 합니다.
XE설치에 관해서 상세히 설명해 놓은 포스트가 있으니 먼저 읽어보시는 것을 권해드립니다.
※오늘 설치하게될 소셜커머스 솔루션은 XE 최신버전이 아니고 XE.1.4.1.1 버전에 최적화 되어있기 때문에 아래의 링크에서 다운받으신 후에 설치해 주세요.
올려드린 파일과 관련포스트를 참조해서 XE가 설치된 후에는 오늘 배포하는 파일들을 서버계정으로 업로드 해줘야 합니다.
첨부파일을 다운받으신 후에 압축을 해제해 주세요.
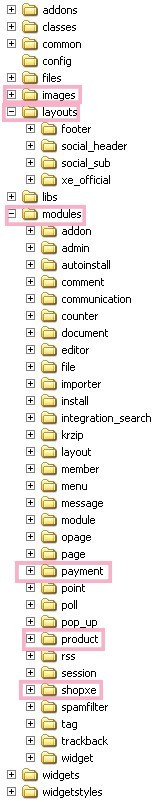
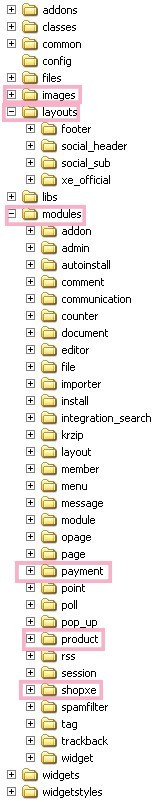
압축해제후에 아래 그림처럼 서버에 설치된 XE 계정에 업로드 해주세요.
해당 폴더와 파일들은 위의 그림처럼 이미지폴더는 통째로 올리시고, 레이아웃, 모듈 폴더는 그림에서 보이는 위치에 업로드 해주시면 됩니다. (압축이 풀린 폴더를 “/” 계정에서 카피하시면 모두 제자리로 복사됩니다.)
해당 파일을 업로드하는 방법은 아래의 관련포스트에 자세히 설명되어 있습니다.
FTP 업로드 관련프로그램 설치 및 사용법 : 간편하고 성능좋은 무료 FTP 프로그램 파일질라(FileZilla) 설치하기
관련포스트의 안내대로 설치를 하시후에 첨부해드린 솔루션 파일을 업로드 하고 이제 본격적인 소셜커머스 솔루션 설치를 진행하겠습니다. XE가 정상적으로 설치된 후에는 로그인 창이 나옵니다.
로그인 창에 XE 설치시에 입력한 아이디와 비밀번호를 입력해서 로그인 해주세요.
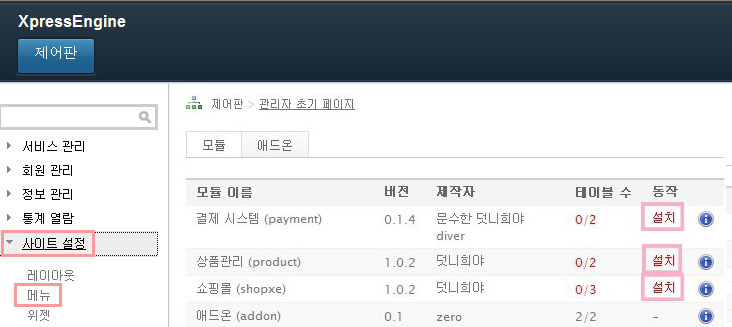
최초 로그인을 하시면 위의 그림에서 우측처럼 “설치” 표시가 나오는 부분이 보입니다. “설치” 표시가 된것을 모두 설치.
(업로드 파일 모듈 폴더가 정상적으로 업로드 되었다면 “설치” 표시가 나오고 업로드가 정상적으로 안되었다면 “설치” 포시가 나오지 않습니다.이럴때는 해당파일 업로드 부터 다시 작업해 주세요.)
모듈 설치가 끝난 후에는 그림의 좌측처럼 “사이트설정>메뉴” 항목을 선택해 줍니다.
“메뉴” 항목설정은 아래 그림처럼 사이트에서 카테고리를 설정하는 기능입니다.
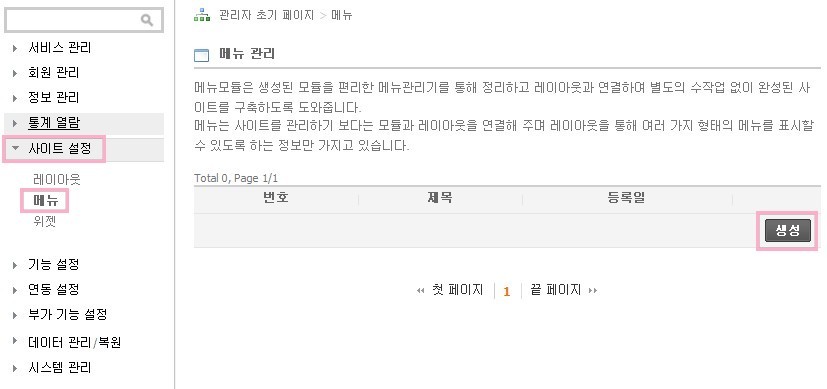
“메뉴” 항목을 클릭하게 되면 아래 그림처럼 메뉴를 생성할 수 있는 페이지로 연결됩니다.
우측에 “생성” 버튼을 클릭해 주세요.
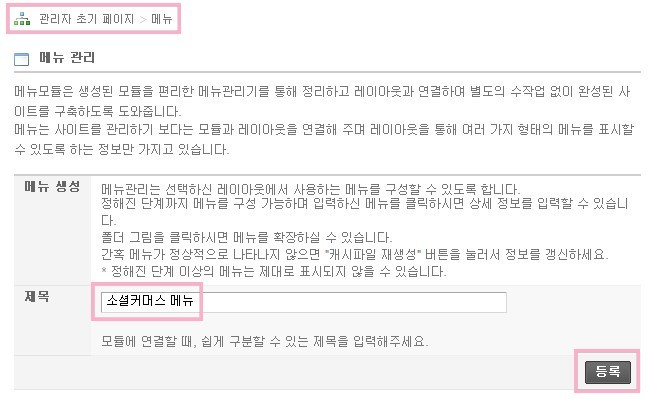
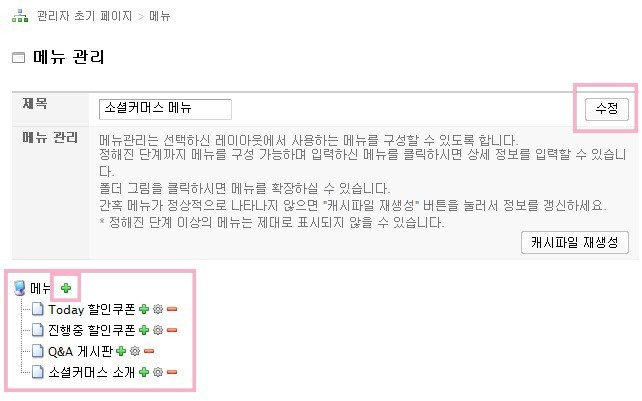
메뉴명을 입력하시고 “등록” 버튼을 클릭해 주세요.
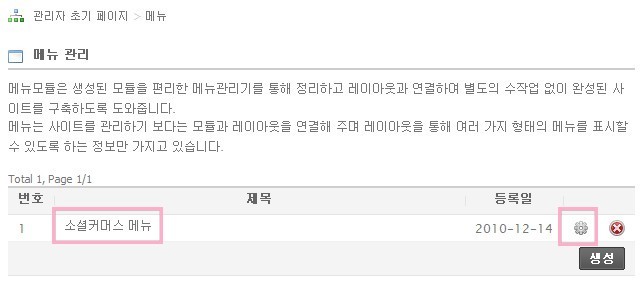
메뉴가 생성된 모습이네요, 우측에 “톱니바퀴” 모양을 클릭해서 상세메뉴를 입력해 주세요.
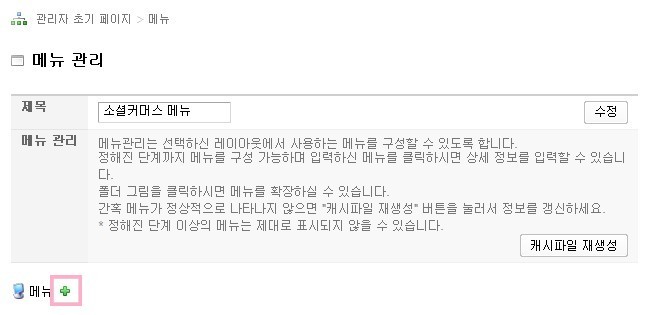
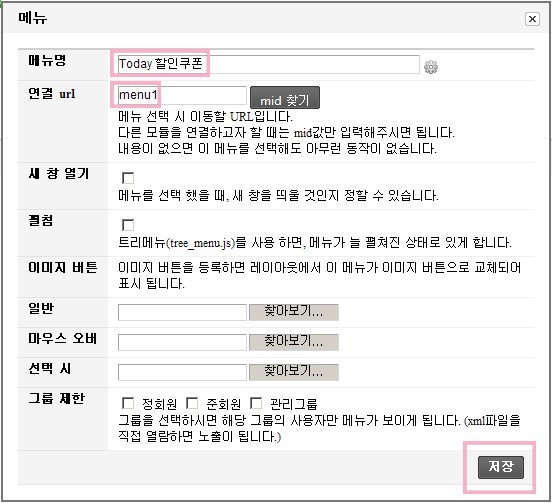
상세메뉴를 입력하는 화면 모습입니다. “메뉴” 글자옆에 “+” 표시를 클릭해서 메뉴들을 추가해 주세요.
메뉴명은 사이트에서 보여지는 이름이므로 정확히 입력하시고 연결URL은 상품이나 게시판 이름을 입력해 주세요.
(연결URL 은 상품등록후에 입력해도 되니까 공백으로 놔두셔도 됩니다.)
세부메뉴가 생성된 모습입니다. 수정하시려면 “톱니바퀴” 모양, 삭제하시려면 “-” 모양을 누르시면 됩니다.
해당메뉴가 생성되었으니 이제는 “레이아웃” 을 등록해 보겠습니다.
“XE 에서 레이아웃 이란?” 페이지를 구성하게되는 기초 뼈대로써, 뼈대를 기본으로 여러가지를 덧붙여서 페이지를 구성할 수 있습니다. 레이아웃은 페이지별로 여러개의 페이지의 기초가 됩니다.
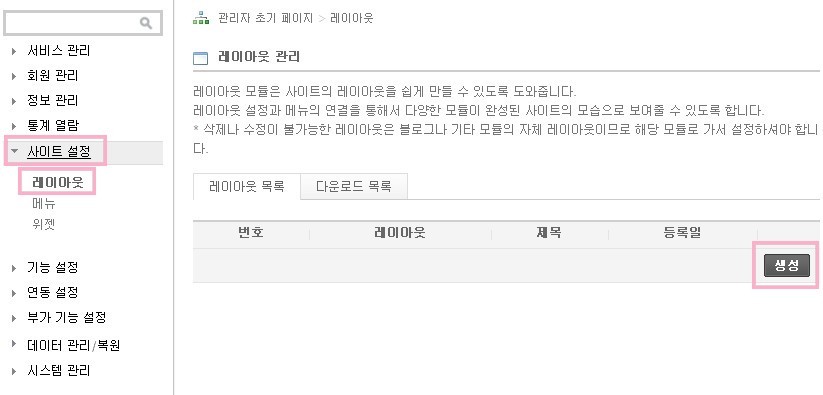
관리자 페이지로 좌측부분에 “사이트설정>레이아웃” 항목을 선택해 주세요.
우측에 “생성” 버튼을 클릭해 주세요.
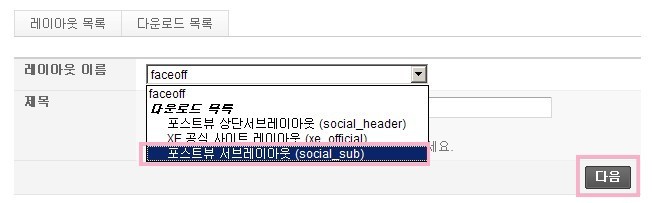
위에 첨부해 드린 레이아웃 폴더를 정확한 위치에 업로드 해주셨다면, 그림처럼 “포스트뷰 서브레이아웃” 이라는 항목이 보이실 겁니다.
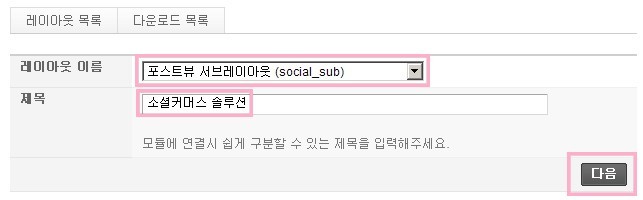
“포스트뷰 서브레이아웃” 을 선택하신 후에 “다음” 버튼을 클릭해주세요.
레이아웃의 제목을 입력하는 페이지로 연결됩니다. “다음” 버튼을 클릭해서 레이아웃의 세부설정을 해보겠습니다.
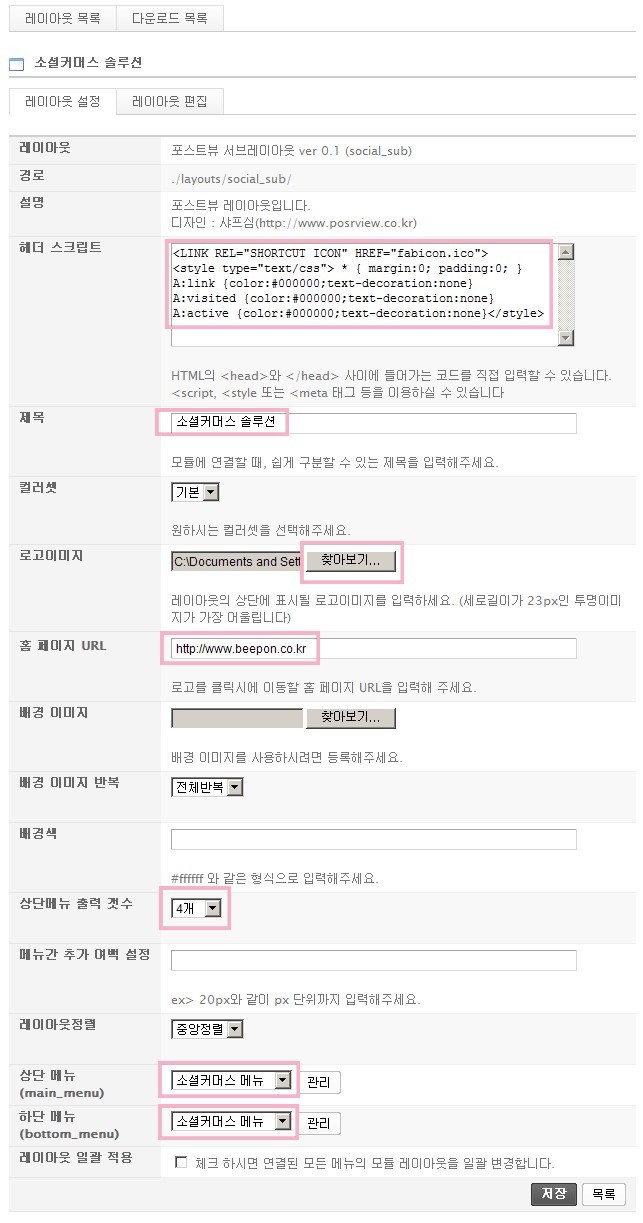
위의 그림에서 보시는 것처럼 입력해 주시면 됩니다.
헤더 스크립트는 아래에 올려드리는 것을 입력해 주셔야 페이지가 정상적으로 보입니다.
<LINK REL=”SHORTCUT ICON” HREF=”fabicon.ico”><style type=”text/css”> * { margin:0; padding:0; } A:link {color:#000000;text-decoration:none}A:visited {color:#000000;text-decoration:none}A:active {color:#000000;text-decoration:none}</style>
“상단메뉴,하단메뉴” 에는 좀전에 생성해둔 메뉴명을 선택하시면 됩니다.
레이아웃 세부설정을 입력하신 후에 “저장” 버튼을 클릭해 주세요.
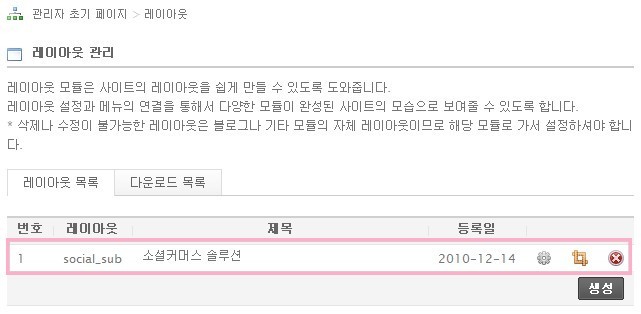
레이아웃이 정상적으로 등록된 모습입니다.
이제 상품관리 페이지를 만들어 보겠습니다.
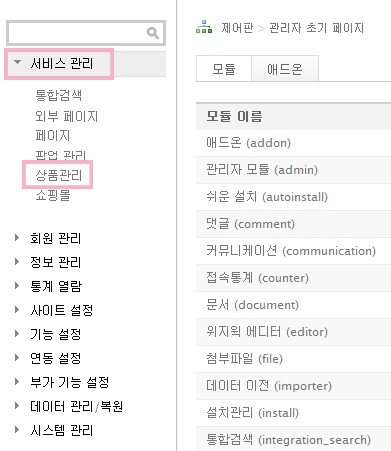
관리자 페이지 좌측부분에 “서비스관리>상품관리” 항목을 선택해 주세요.
상품관리 페이지를 생성하는 페이지 입니다. 우측에 “생성” 버튼을 클릭해 주세요.
색연필 박스로 표시된 부분을 그림처럼 설정해 주시고 하단부에 “등록” 버튼을 클릭해 주세요.
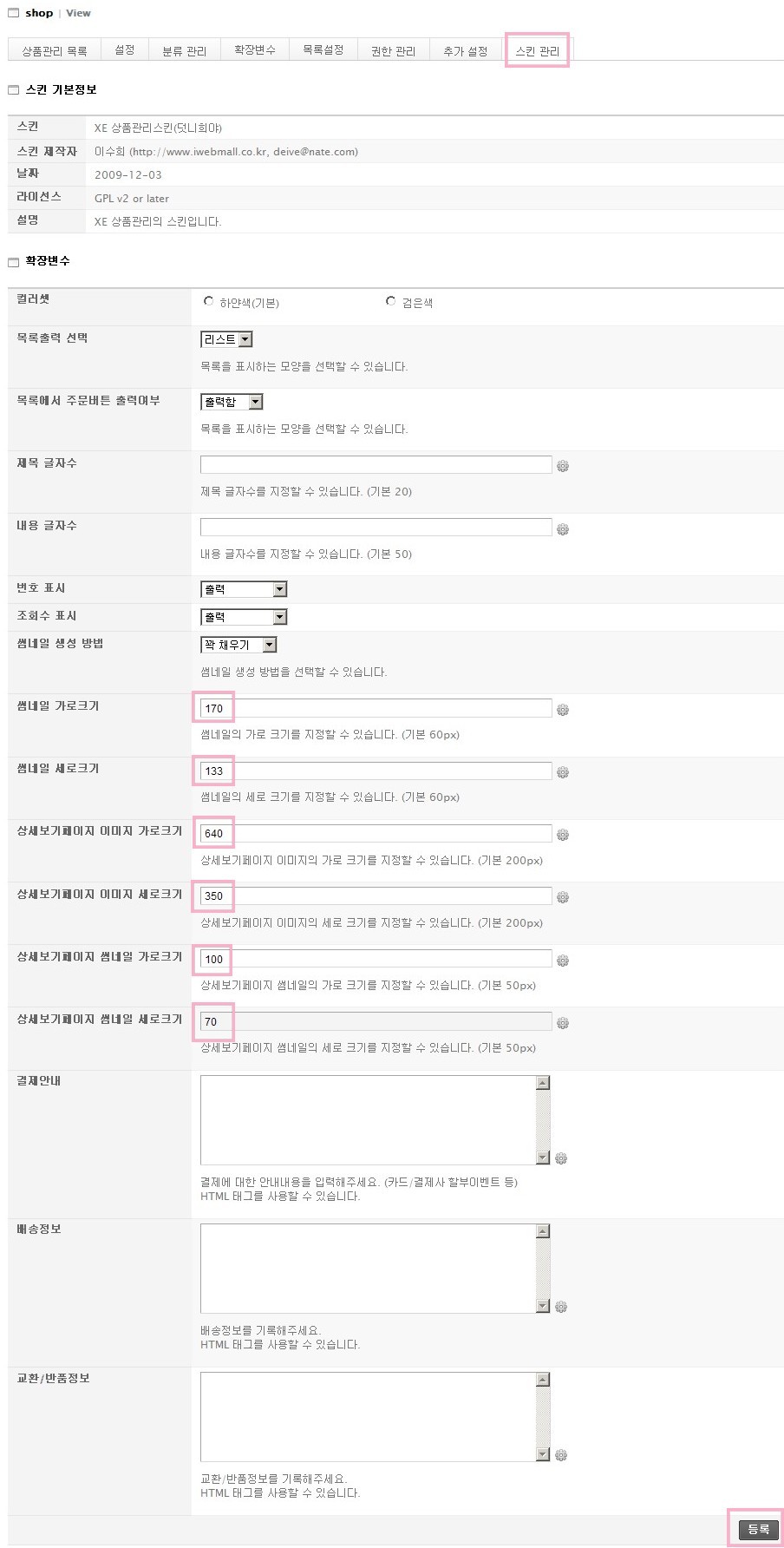
위의 그림은 상품관리 페이지의 보여지는 스킨의 세부사항을 설정하는 페이지 입니다.
탭메뉴 최우측 부분에 “스킨관리” 메뉴를 선택했을때 나오는 페이지입니다.
그림처럼 입력해 주시고 우측하단부에 “등록” 버튼을 클릭해 주세요.
지금까지 단계로 이제 소셜커머스 솔루션 설치의 대부분이 완료된 상태입니다.
다음 포스트에서 본격적인 상품등록과 쇼핑몰 설정들을 안내해 드리겠습니다.
XE 관련 동영상






















 colorset}/order_menu.gif” border=”0″ USEMAP=”#ordermenu”/>
colorset}/order_menu.gif” border=”0″ USEMAP=”#ordermenu”/>
감사합니다 많은 도움이 될것 같습니다 ^^
도움이 되셨다니 다행이네요..
비폰 구경 잘 하고 갑니다.
대박 나시기 바라고 스마트폰 마련함 회원가입할께요.^^
대박기원~ 감사드립니다..
꽁보리밥님도 모든 일에서 대박나세요~~
와 대단하십니다.
이쪽분야 반드시 공부를 해야겠습니다.
요즘은 조금 바쁘답니다.^^
연말이라 많이 바쁘시죠..
벌써 한해가 후딱 지나가고 있네요~~
비폰이란 것도 있군요
앞으로 더 구경해봐야 겠네요
소셜커머스 우후죽순으로 생겨나는 것만 봐도
재미가 있더라구요..
대단하십니다. 공부를 해야 뭔지 알 수 있을 것 같네요. ^^;
최대한 쉽게,자세히 안내하려고 포스트를 작성했는데,.
관련포스트랑 같이 보시면 이해하기 쉬우실 거에요~~
내일(금욜) 샤프심님을 간략하게 소개해드리는 글을 예약발행 해 놓았습니다.틈되시면 오셔서 한번 구경해주세욬^^ 일전에 받는 머플러 다시한번 감사말씀 전합니당^^
감사합니다~~
와우.. 소셜커머스 창업을 준비하는 많은 사람들에게 정말 중요한 정보인거 같아요 ^^
체험해 볼 수 있는 경우가 없죠… ㅎㅎㅎ
샤프심님이 운영하시는 소셜커머스도 구경 잘하고 갑니다. ^^
소셜커머스 준비하는 분들에게 다소나마 도움이 되었으면 좋겠네요~~
와.. 소셜커머스 솔루션 무료 공개..
대단하시고 멋지시고..
무척관심이 많이 가는 솔루션이네요~
xe설치만 해놓고 메인도 못 꾸며서 손놓고 있는데
다시 손을 봐야겠군요~
이런 솔루션이 있으면 좋겠다는 생각을 했는데
앞으로 문의가많을것 같은데 문의해도 되죠?
XE설치하셨다면 9부능선을 넘으신 거네요~~
Kay님 문의는 언제든지 환영입니다..
오~~ 좋은정보내요…
너무 전문적이셔서…전 조금 따라가기 힘들어요…ㅎㅎ
행복한 하루 되세요~
쉽게 작성한다고 했는데,..아무래도 처음 접하시는 분들에게는 낯설고 어려운 부분이 있을거 같아요~
나중에라도 혹시 필요하시면 참고하세요..
유용한 정보 잘 배우고 갑니다.
요즘 경쟁이 너무 치열해져서 선뜻
지인분께 하라고 추천은 못해주겠더라구요 ㅠ;
오늘 솔루션 무료배포 버전은 기존에 쇼핑몰 운영하시는 분들이 추가비용없이 세컨드 개념의 소셜커머스를 운영하시면 좋을거 같아요~~
창업하시는분들께 정말 좋은 정보네요.
대단하세요.
감사합니다,. 많은분들에게 유용하게 사용되었으면 좋겠네요~~
나중에 팔 물건 생기면 꼭 이 솔루션 사용해야 되겠네요.
일단 비용이 호스팅비만 들어가니 처음시작하는 분들에게 경제적 부담은 많이 완화될거 같네요..
이 솔루션 배포가 창업하시는 분에게도
샤프심님께도 도움이 되겠네요…
윈윈전략..^^
소셜커머스 창업하시는 분들에게 조금이나마
도움이 되었으면 좋겠네요~~
샤프심님 요새 소셜커머스 사이트 운영하시는군요^^
대박으로 잘되길 기원합니다^^
대박기원 감사합니다..
HS다비드님도 내년에는 대박 맞으세요~~
멋진 솔루션이에요! 방금전에 남긴 댓글에서도 아쉬움이 너무 많이 남았는데! 흑흑 또 남기게 되네요!
혹시 하나더 하게 된다면, 이 솔루션을 적극활용해야겠습니다.
혹시 샤프심님~ 구매자수에 따른 단계별 가격조절 소스는 없으시나요? 프로그래머가 아닌 저로써는 구현해 내기가 어렵더군요! ㅎㅎ
잘보고 갑니다. 소셜 커머스 준비하시는 분들에게는 정말 알짜 같은 정보입니다…
좋은 정보라고 하시니 포스팅한 보람이있네요~~
정말 대단하십니다.. 우와…
샤프심님은 정말 대단하시다는 생각밖에..
소셜커머스 열풍이 살짝 덜해진거같지만
그래도 어떤싸이트를 가더라도 소셜커머스
광고를 볼 수 있죠..게다가 참 만족스러운 가격도 많구요
리뷰쟁이님 과찬이십니다..
소셜커머스 할인쿠폰들 잘 찾아보면 유용한게 많이 있죠~~
나중에 저의 제로보드 XE에 소셜 커머스 솔루션을 설치해보아야 겠어요. 지금 사용은 안하겠지만 소셜커머스 솔루션이 어떤 것인지 보고 싶어서요.
제로보드XE 설치하셨다면, 소셜커머스 솔루션도 무난히 설치하실수 있으실 거에요..
소셜커머스 쇼핑몰 계획중인 분에게는 정말 저렇게 제공해주는 솔루션이 큰 힘이 되겠습니다. 저도 한번 살펴봐야 겠네요.
도움이 되시라고 배포하는건데,. 많은분들이 유용히 사용하셨으면 좋겠네요~~
머니야님을 통해 링크들어왔는데, 이런 멋진 정보가 있네요. 저도 무료로 한번 런칭하고 싶네요! 지금은 준비중 ㅎㅎ
영감의 새우깡님 반가워요~~
소셜거머스 준비중이신데 배포버전이 조금이나마 도움이되었으면 좋겠네요..
제가 지금 설치중인데, 질문좀..??
상품은 shop 모듈에 등록하나요, 아님 product 모듈에 등록하나요?? 궁금하요. 두개의 차이가 먼지??
우선, 스킨은, product 모듈 레이아웃으로 수정중인데.. 상품등록은 어디서?
아무데나 등록해도, 나중에, 결제 할때랑, 이후 처리 부분에서 관계가 없나요?
현잰, shop 모듈에 등록중인데, 답변 부탁드립니다.
shop모듈은 주문상황,주문상태등을 변경하는 모듈이고,product모듈이 상품등록,관리하는 모듈입니다.
질문2
잘 몰라서 궁금한게 많습니다.
TODAY할인쿠폰 메뉴에 연결되는 모듈은 신규등록할때마다 매번 바꾸어주어야 하나요?
예를들면, 현재 today할인쿠폰 메뉴에, shop/64 모듈을 등록해놓앗는데, 이후 상품이 바뀌면, 위 메뉴의 연결 링클르 바꾸어 주어야 하는거죠?
그리고 이렇게 링크를 적용하면, 메뉴 선택시 바뀌는 그림이 적용이 안됩니다.
http://www.jejudogaja.com/vi
많은 조언 부탁드립니다.
현재로는 Today할인쿠폰은 수동으로 문서명을 변경하셔야 합니다. 메뉴선택시 변하는 그림이 적용이 안되신다는 말이 무슨의미인지 정확히 모르겠네요…
쇼핑몰 훌륭하게 잘 만드셨는데요~~
감사합니다.
메뉴1에서는, 이미지 변경 (메뉴비선택시, 메뉴선택시 바뀌는 이미지, 노란색에서 하얀색으로 바귀어야 하는데,
메뉴1에서는 안되네요.
메뉴2에서는 되구요.
물론, 정확히 설정은 했는데..
메뉴1에서 선택 하얀이미지가 표시가 안되는 이유는, 메뉴1이 가리키는 페이지가 메뉴2의 하위페이지이기 때문에 메뉴2에 하얀이미지가 표시되는 것으로 보입니다.
오늘은게시판에 출근 안하세요. ㅜ.ㅜ.
혹시, 현재까지 구매인원을 상품 정보 빈 텍스트란에 수작업으로 입력하야만 하나요? 다른 방법은 없구요??
비폰 사이트는 어떻게 하셨는지 무척 궁금합니다.
네, 구매인원 연동은 수동으로만 가능합니다.
자동으로 하려면 소스를 많이 수정해야 하는데,. 까다로운 작업일거 같네요..
샤프심님.. 혹시. 제가 제로보드가 점이라서 여쭈어봐도 될까요??
도저히 ㅣ검색이 안됨..ㅜ.ㅜ.
할인율 자동 값구해서, 출력할려구 하는데.
{$oProduct->get(($oProduct->price_sale) / ($oProduct->price_stand) * 100)}”
이렇게 해보았는데 안나옴.. 혹시 어떻게 해야될지아실거 같아서. 도움좀 부탁드립니다.
저도 그부분은 잘 모르겠습니다..
도움이 못되드려 죄송하네요..
혹시 아시게 되면 저에게도 연락주세요~~
정말 감사합니다. 셋팅하고 있는데요 주문수량은 구매자가 정할수 없는건가요 주문수량을 입력해도 결재페이지에서는 1개로만 나오네요
상품페이지에서는 상품수량 변경이 안되는 버그가 있습니다.. 배포버전의 문제라기 보다는 ShopXE 자체버그입니다..ShopXE 개발자분들이 수정중이시니 곧 해결될걸로 보이고 수량을 변경하려면 장바구니에 담은후에 변경해야합니다..멋진 쇼핑몰 만드세요~~
조언 감사드립니다.^^
좋은 하루되세요 ~~
레이님도 좋은 하루보내세요~~
1. 남은시간 자동계산하기
– 이미 알고 게시겠지만 모르시는분들을 위한 팁 (레이님도 봐주시면 감사. 아시는 정보 같이 공유해요. ^^)-
상품 입력폼에서 사용안하는 origin 필드에, 종료일자를 (YYYYMMDD) 형식으로 입력해 놓으면 샤프님이 알려주신 플래시 소스를 다음과 같이 변경하면, 남은 일자가 자동 생성됩니다. 좀더 아름다운 플래시 (한글 되는 ㅜ.ㅜ.) 찾으신분 같이 공유해요.