[홈페이지 제작] 포스트뷰 스킨을 XE에 설치 (2)
지난번 포스트에서 홈페이지 제작중 포스트뷰 스킨을 XE에 설치하는 방법을 안내해 드렸습니다.
레이아웃 설치가 끝마쳐 졌기 때문에 이번에는 페이지 개설과 게시판 생성하는 단계까지 포스팅하겠습니다.
레이아웃 설치가 끝마쳐 졌기 때문에 이번에는 페이지 개설과 게시판 생성하는 단계까지 포스팅하겠습니다.
홈페이지제작 과정중 레이아웃이 설치되었기 때문에 이제는 페이지를 개설해야 합니다.
여기서 잠깐 레이아웃과 페이지의 차이를 알아보겠습니다.
레이아웃 : 홈페이지제작 중에 기초가 되는 모듈이라고 생각하시면 이해가 빠르실 겁니다.
레이아웃은 페이지를 구성하는 기초 구성물로써 여러 페이지의 기본으로 사용이 가능합니다.
페이지 : 페이지는 이름 그대로 레이아웃을 기본 자산으로 주소가 부여되어지고 주소를 통하여 우리가 홈페이지
접속시 보여지는 페이지 입니다.
지난번 포스트에서 설치된 레이아웃은 오늘 만들게될 페이지의 기초 구성이 되고, 지금부터는 레이아웃을 이용해서 주소를 부여하는 페이지를 만들어 보겠습니다.
(쉽게 설명하려고 해도 말하는 도중에 자꾸 꼬이네요..아래설명을 참조하시면 이해가 빠르실겁니다.)
[홈페이지 제작] 페이지 만들기
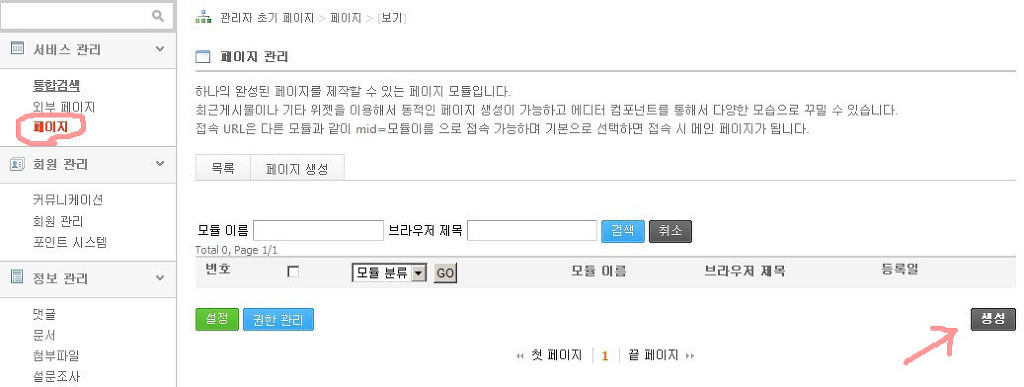
관리자 페이지에서 왼쪽메뉴중에 서비스관리>페이지 버튼을 클릭해 주세요.

우측하단에 생성버튼을 클릭해서 페이지 생성단계로 들어갑니다.
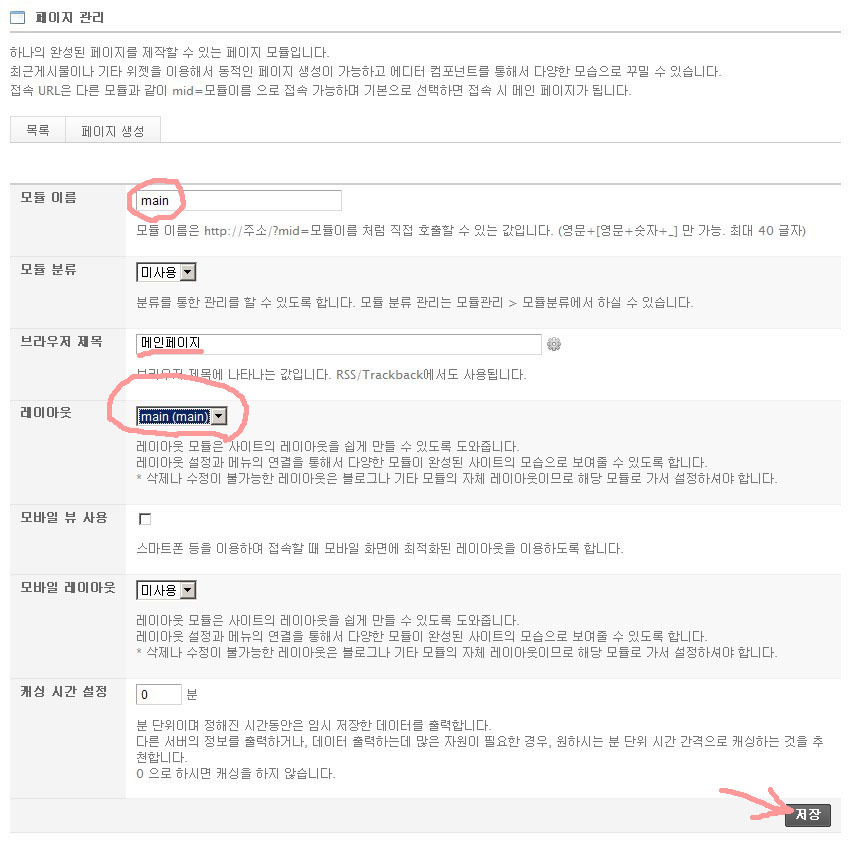
일단은 메인페이지를 구성해야 하기 때문에 레이아웃 메뉴중에서 “main” 을 설정해 줍니다.

모듈이름은 http://www.mydomain.com/ 뒤에 들어가게될 주소값을 입력해 줍니다.
브라우저 제목은 익스플로러 페이지 상단에 표시될 브라우저 제목입니다. 입력후에 ‘저장’ 버튼을 클릭해 주세요.
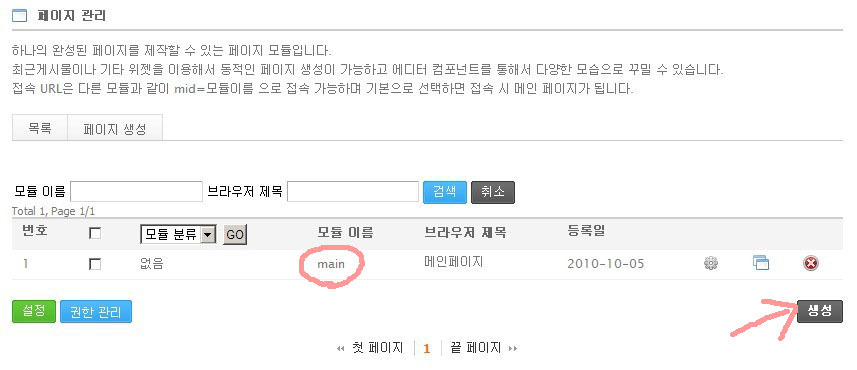
메인페이지가 생성된 모습입니다.

페이지가 정상적으로 생성된 모습입니다.
이제 메인페이지가 정상적으로 설치되었는지 확인 할 단계입니다.
확인에 앞서서 관리자 페이지 설정을 변경해 주어야 합니다.
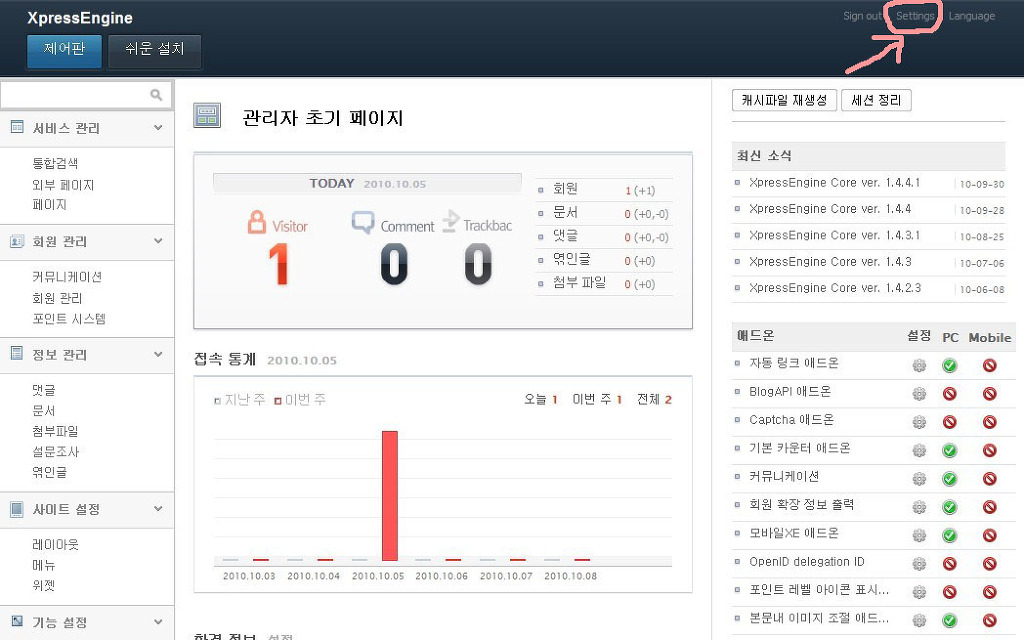
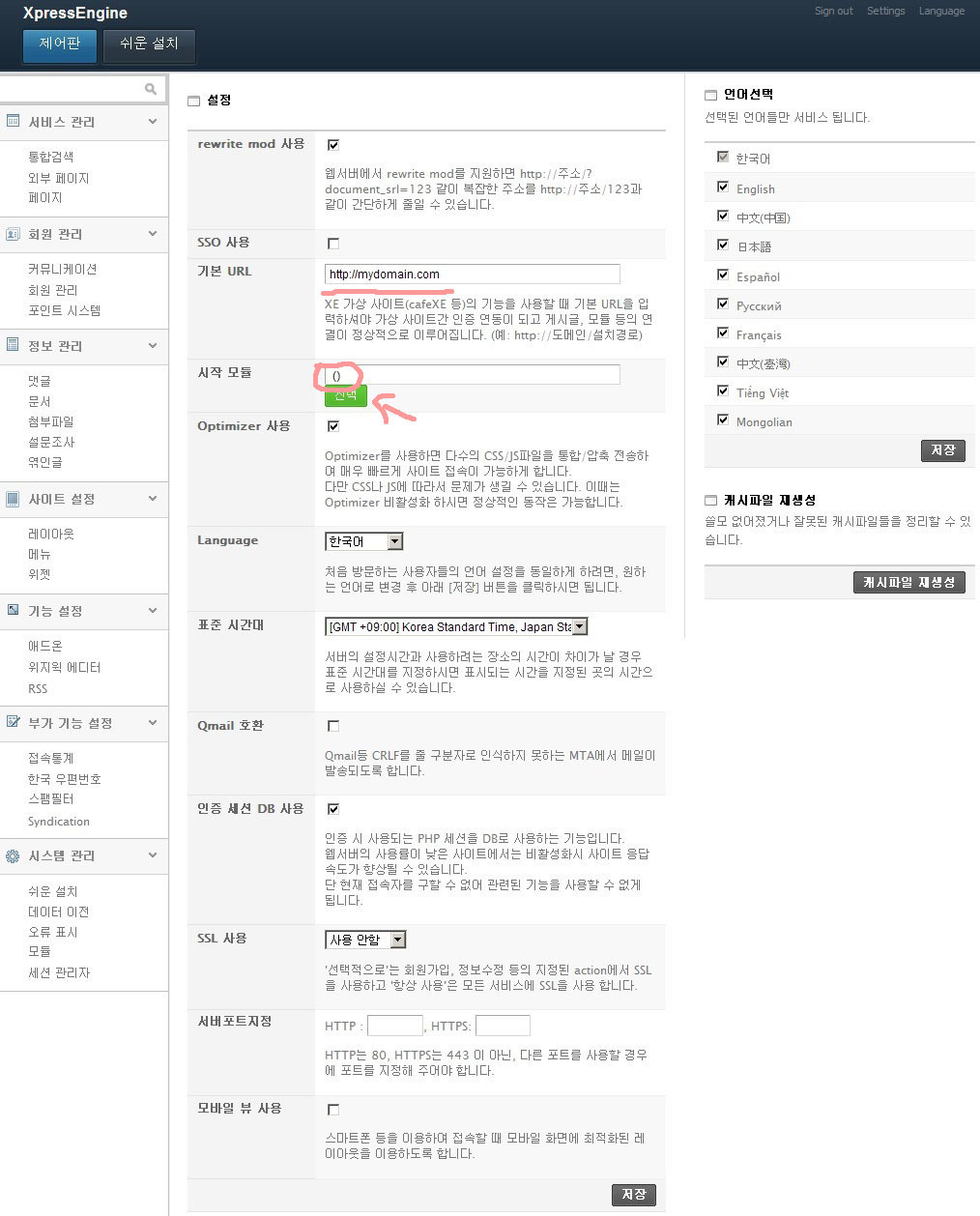
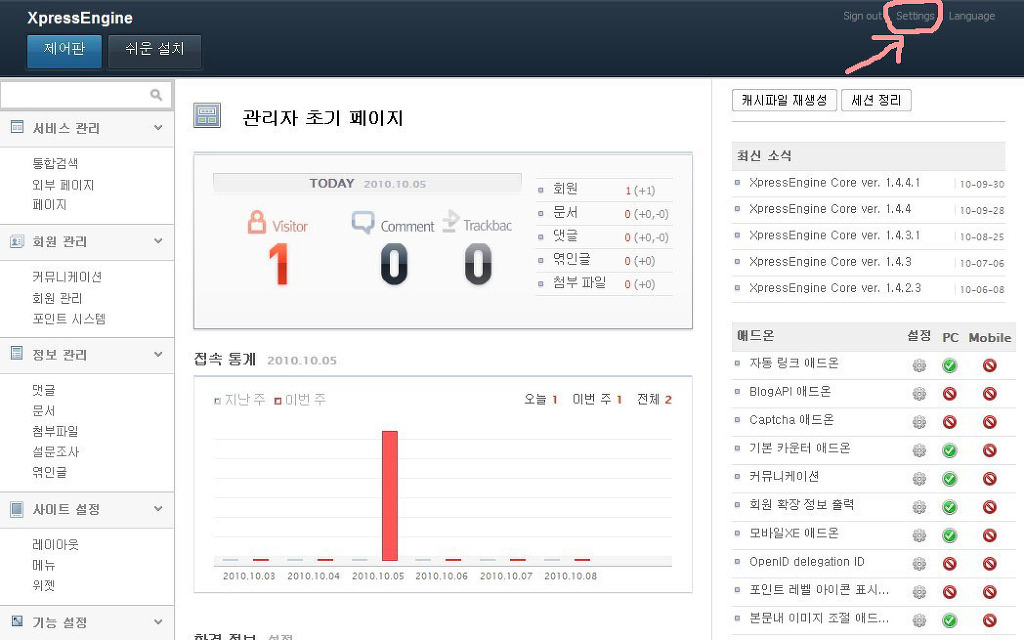
관리자 페이지로 이동해서 ‘Settings’ 버튼을 클릭해 줍니다.

우측상단에 ‘Settings’ 버튼을 클릭하면 초기페이지를 결정하는 설정페이지로 이동하게 됩니다.

기본 URL 이 사용하실 도메인으로 설정되어 있는지 확인하세요.
그림에 동그라미로 표시된 부분이 초기에 도메인을 입력시 연결될 페이지를 결정하는 부분입니다.
처음에는 ‘()” 으로 되어있는데 ‘선택’ 버튼을 클릭해서 조금전에 만든 메인페이지로 설정합니다.

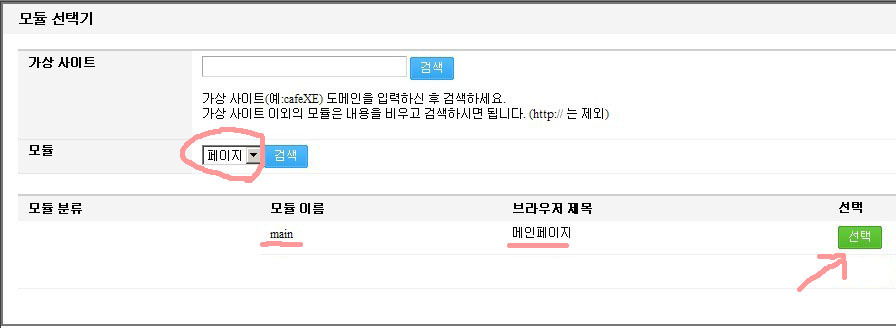
모듈 부분이 페이지로 되어있는지 확인하세요.
모듈이름 : main 브라우저 제목 : 메인페이지 확인 후에 ‘선택’ 버튼을 클릭합니다.

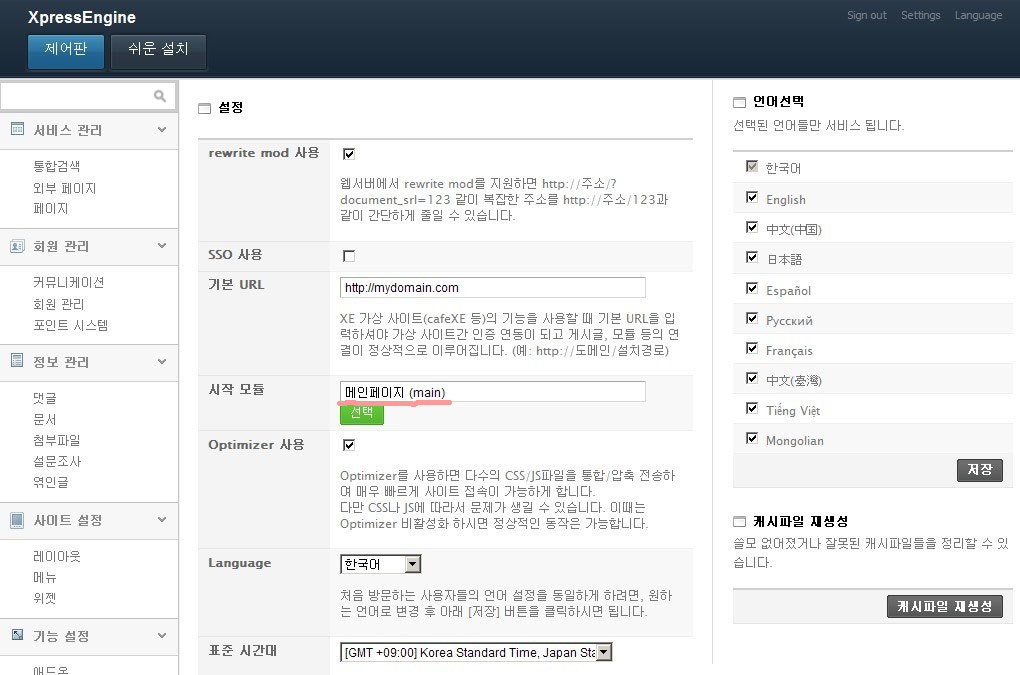
그림에 표시된것처럼 시작모듈에 ‘메인페이지(main)’으로 설정되어 있으면 정상적으로 설정된 것입니다.
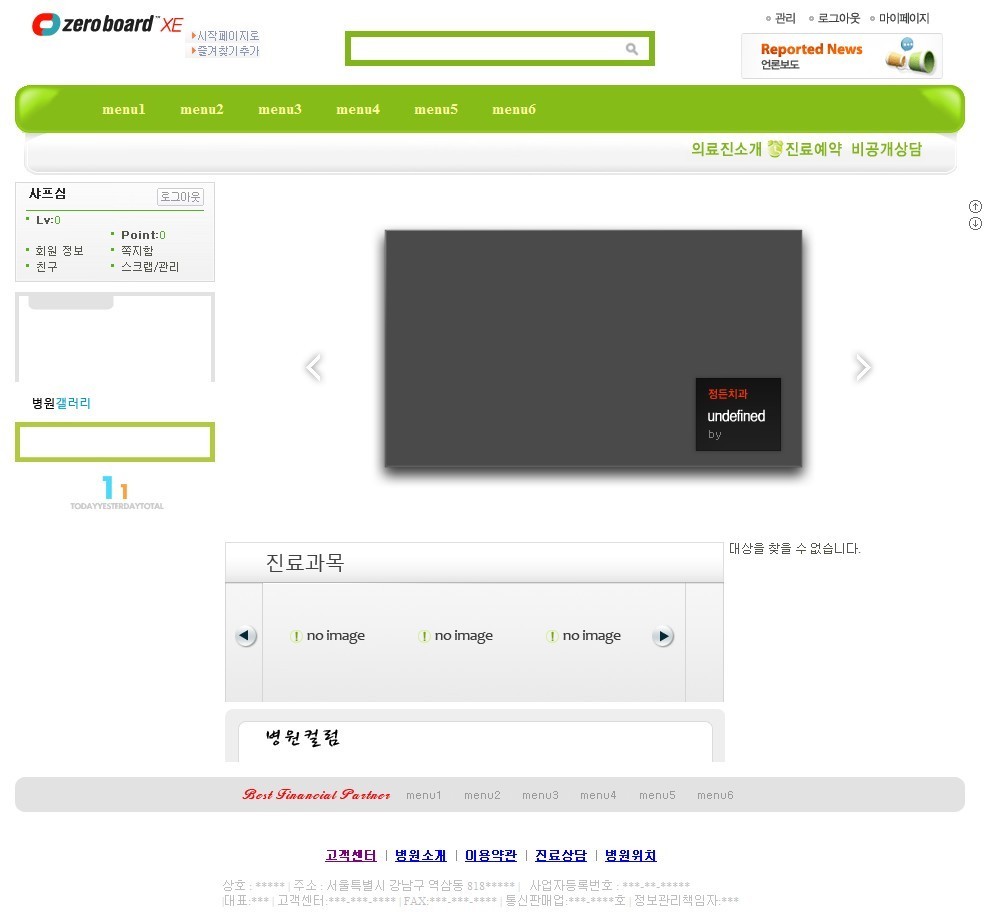
그럼 이제 익스플로러 주소창에 사용하실 도메인 http://www.mydomain.com 을 입력해 줍니다.
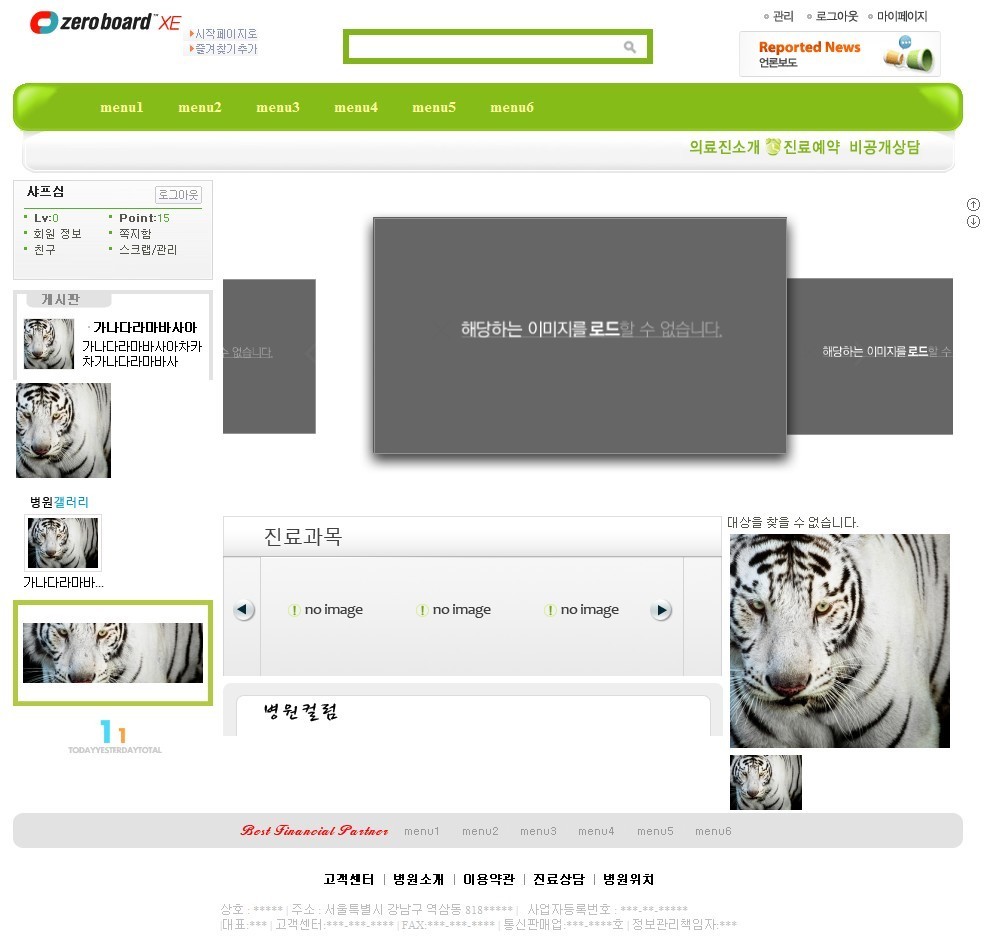
모든 것이 정상적으로 설정된 상황이라면 아래 그림과 같은 페이지를 확인 할 수 있습니다.

메인페이지는 생성되었지만 아직 게시판에 글들이 없기 때문에 글과 그림이 표시되어야 할 부분이 공백으로 처리된 모습입니다.
그럼 이제 홈페이지의 기본이될 게시판을 생성하고 테스트 글을 작성해 보겠습니다.
게시판을 생성하기 위해서는 게시판 모듈이 필요한데 기본 XE설치에서는 게시판 모듈이 기본으로 설치되어 있지 않습니다.
[홈페이지 제작] 게시판을 생성하고 테스트 게시글을 남겨보자
게시판 모듈을 설치하기 위해서는 2가지 방법이 있습니다.
첫번째는 게시판 모듈 폴더를 직접 XE 설치 계정에 업로드 하는 방법입니다.
두번째는 XE가 지원하는 편리한 기능인 ‘쉬운설치’ 를 이용해서 게시판 모듈을 설치하는 방법입니다.
첫번쨰 방법은 올려드리는 게시판 모듈 폴더를 ./modules 폴더 안에 업로드 합니다.
계정 업로드 관련 포스트 : 간편하고 성능좋은 무료 FTP 프로그램 파일질라(FileZilla) 설치하기
두번째 방법은 XE가 제공하는 편리한 기능인 ‘쉬운설치’를 이용해서 게시판 모듈을 설치하는 방법입니다.
메인페이지상 우측 상단에 관리 버튼을 클릭해서 관리자 페이지로 들어갑니다.
관리자 페이지 우측상단에 ‘Setting’ 버튼을 클릭해서 설정페이지로 들어갑니다.

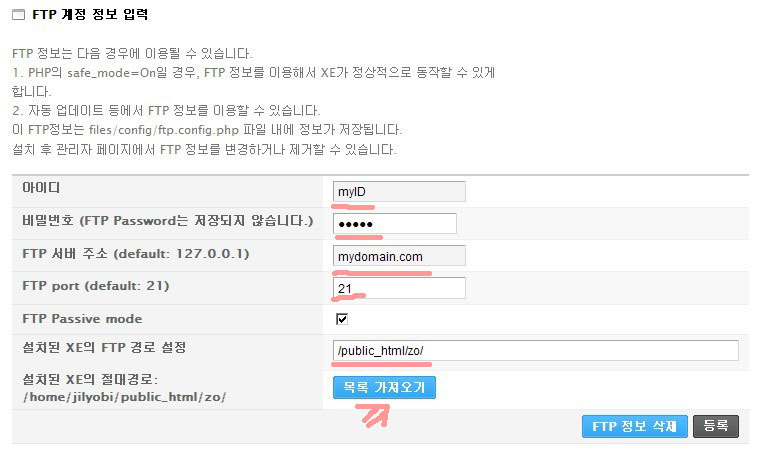
설정페이지 하단부에 FTP를 설정하는 부분이 있습니다.

아이디, 비밀번호, FTP서버주소, FTP포트, 설치된 XE경로, 를 입력하신후에 ‘목록 가져오기’ 버튼을 클릭해 줍니다.
연결이 설정된후에 ‘등록’ 버튼을 클릭해 주세요.
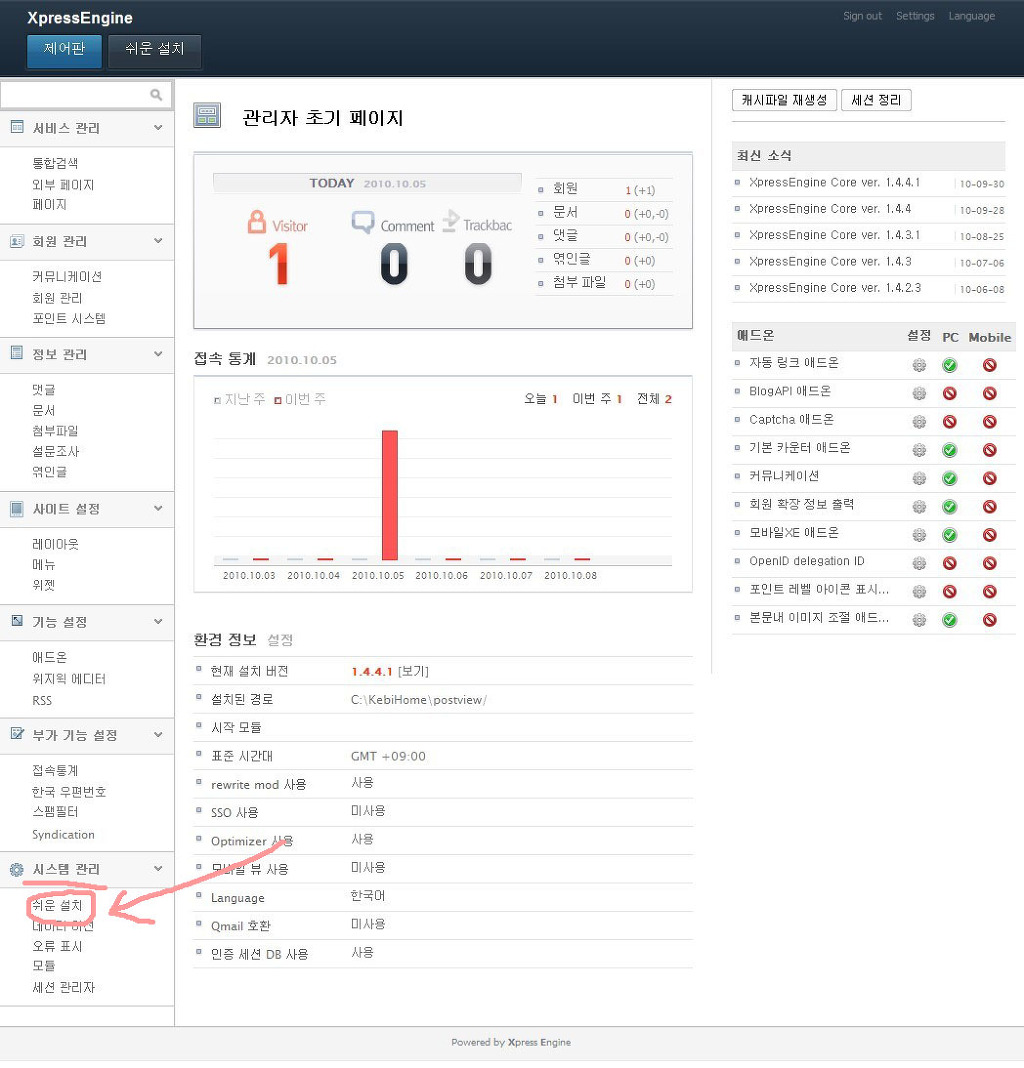
관리자페이지 메인으로 이동해서 좌측하단부에 시스템관리>쉬운설치 를 클릭해 줍니다.

쉬운 설치를 클릭하시면 안내페이지로 연결됩니다.

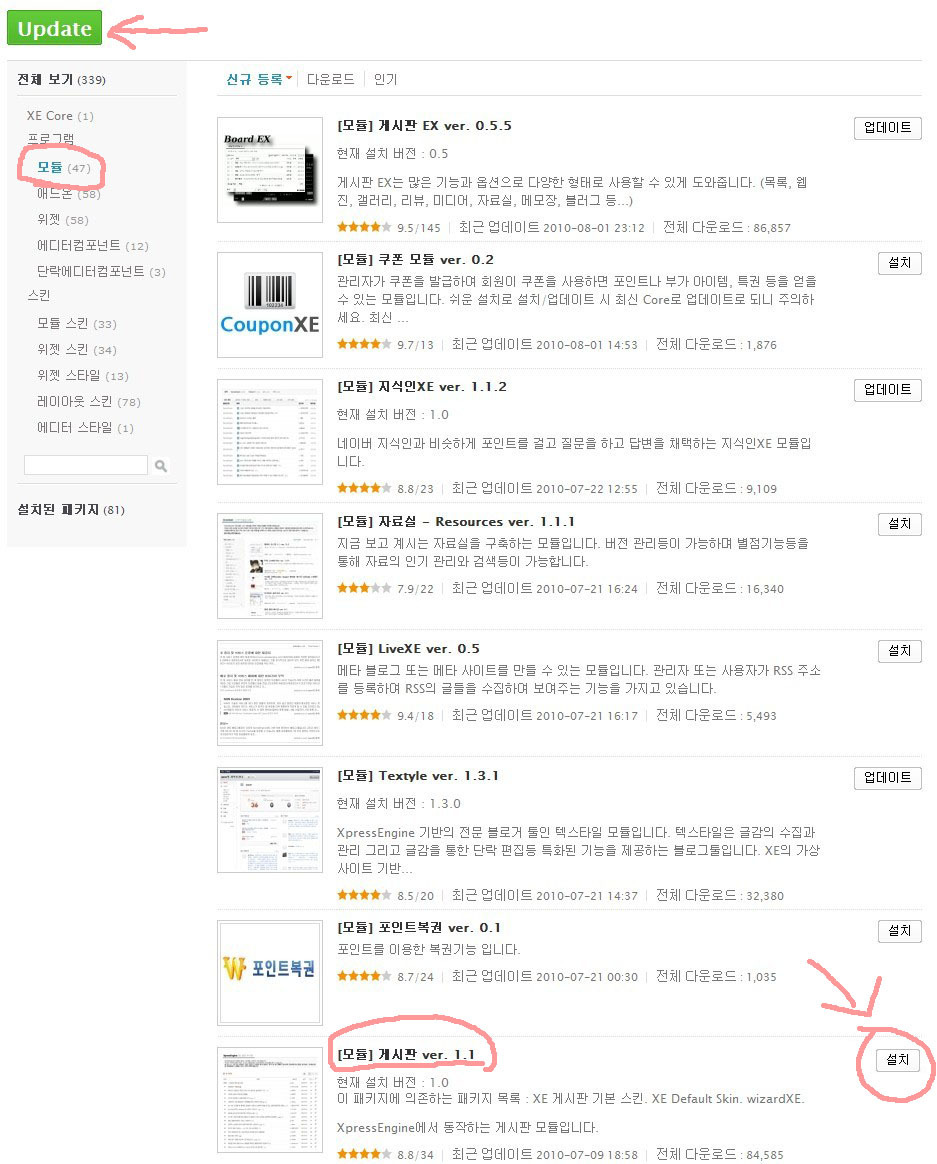
‘Update’ 버튼을 클릭하신 후에 ‘모듈>[모듈]게시판 ver.1.1 을 찾아서 ‘설치’ 버튼을 클릭해 주시면 게시판 모듈이 설치됩니다.
게시판 모듈이 설치되었으면 관리자 페이지 메인으로 이동해서 게시판을 생성하겠습니다.

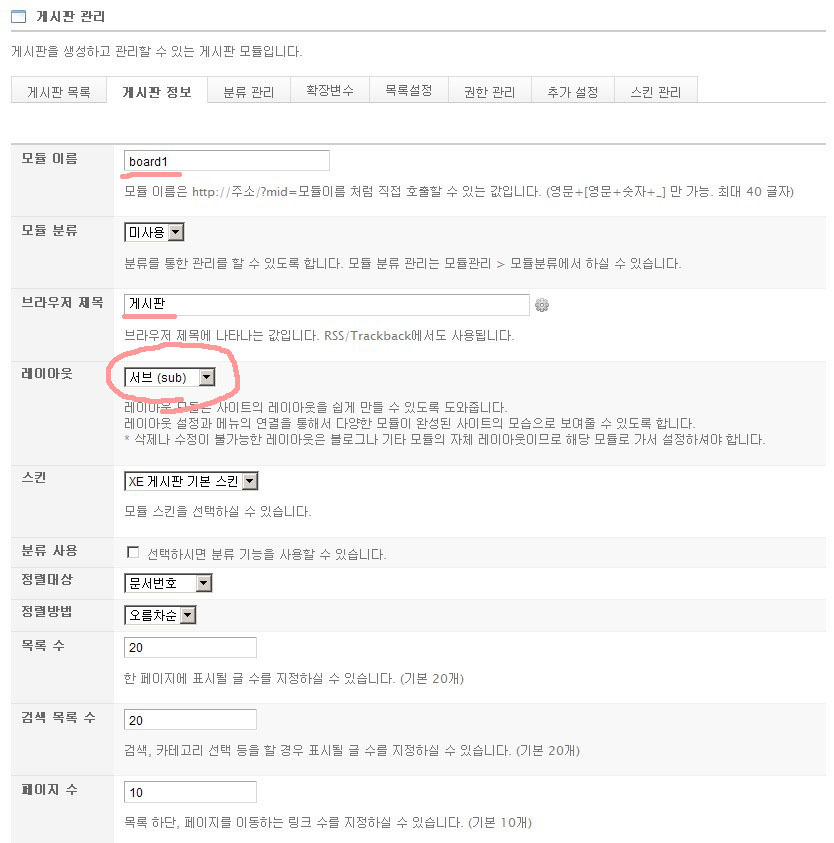
‘생성’ 버튼을 클릭하시면 게시판 생성 페이지로 연결됩니다.

모듈이름은 http://www.mydomain.com/ 뒤에 붙게될 주소값을 입력해 주세요..
레이아웃 선택란에서는 서브(sub)를 선택해 주신 후에 등록 버튼을 클릭해 주세요.
(게시판 모듈은 표시모양,읽기권한,쓰기권한 등등,. 다양한 설정이 가능합니다.)

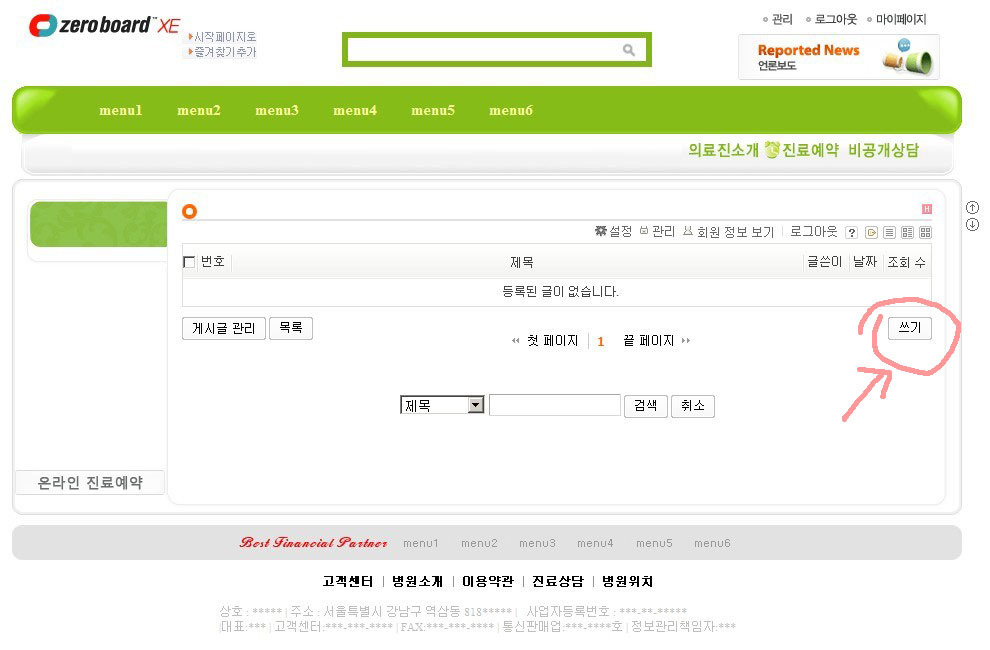
조금전에 만들어진 게시판으로 접속합니다 예) http://www.mydomain.com/board1

‘쓰기’ 버튼을 클릭해서 테스트용 게시판 글을 작성합니다.

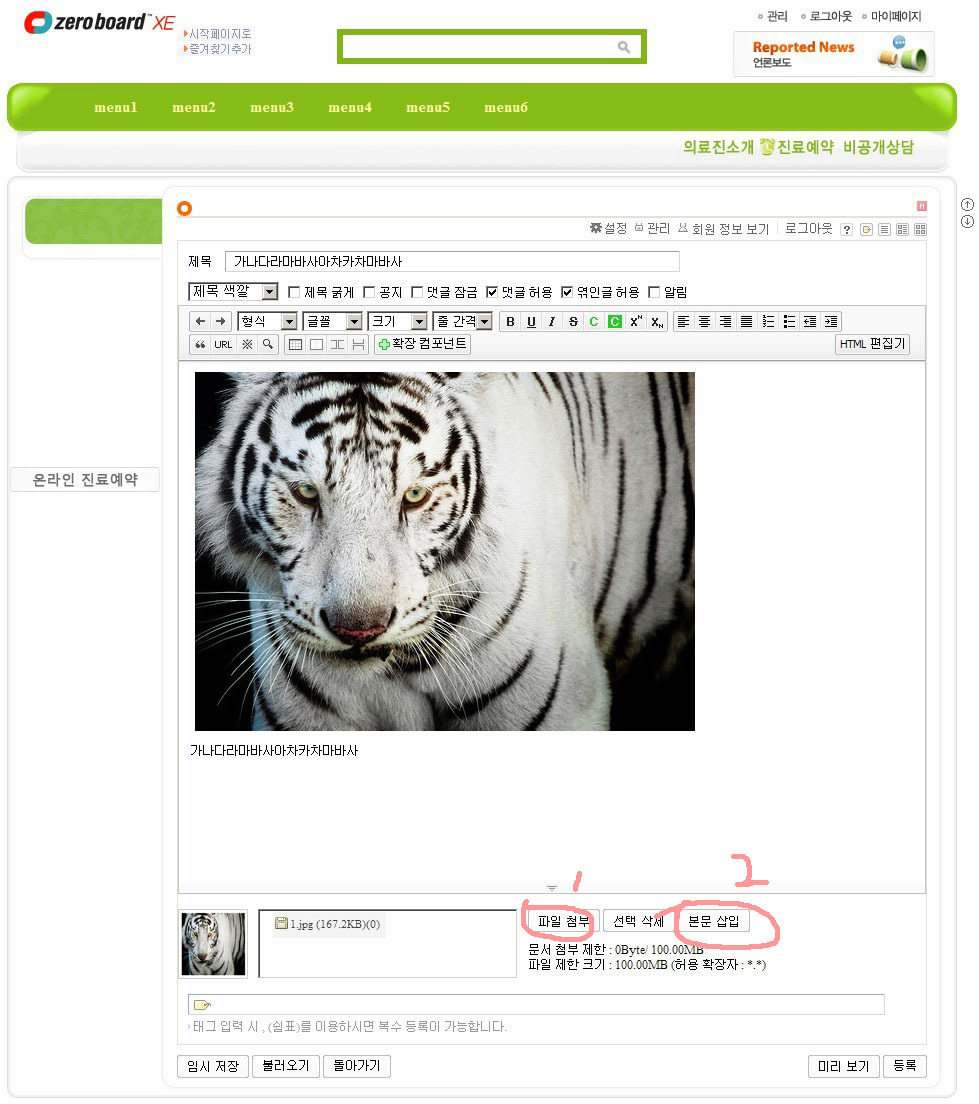
제목과 내용을 입력합니다. (그림은 ‘파일첨부’를 누르신후 파일선택후에 ‘본문삽입’ 버튼을 클릭해 주세요.)
게시글이 정상적으로 작성된 것을 확인합니다.

게시글이 정상적으로 작성된 후에 메인페이지로 이동하면 게시글이 메인페이지에서 보이게 됩니다.

일단은 게시판의 글이 메인페이지까지 정상적으로 표시된다면 이제 홈페이지 제작에 필요한 기본적인 것들은 설치된 상태입니다.
포스팅 하는데 공력이 많이 소비되네요.. 허억~ 허억~ 다음포스팅에서 다시 [홈페이지 제작] 은 계속됩니다.
설명글 이미지까지 넣어가면서 아주 쉽게 설명하셨네요!
xe초보들도 쉽게 따라할 수 있겠습니다.
저는 레이아웃 설정부분이 궁금한데 다음글이 어디에 있나요?
없다면 빨리 만들어 주세요.
감사합니다
도움이 되셨다니 다행이에요..쉽게 설명하느라고 했는데..XE처음 접하면 막막하잖아요.. 레이아웃 설명은 홈페이지 만들기 이전 포스트에 있어요 링크주소가 http://postview.co.kr/625 요기랍니다..
따라하기 쉽게 설명해 주셔서 감사합니다. 근데 그대로 따라했는데 게시판 생성전에서 막히네요. menu1 ~6 글자는 나오는데 주위 초록색 매뉴배경 , 진료과목, 병원칼럼 그림등등이 안나옵니다. 뭐를 잘못한 걸까요..
원인을 찾았습니다. images 폴더 경로가 ./xe/ 밑에 아니라 루트였더군요. 몰랐습니다. 여튼 해결되서 기쁘네요.
제작중인 홈페이지에 가보니 잘 설치하시고 정상적으로 나옵니다. 이제 게시판 만드셔서 테스트문서만 작성하시면 되는데요.. 제가 질문의 요지를 정확히 파악하지 못하겠습니다.. 게시판 생성이 안된다는 말씀이신가요? 게시판 생성은 스킨과 상관없는 XE코어와 게시판모듈 문제인거 같은데요..
인터넷에서 유일하게 xe 와 홈서버 구축을 제대로 자세하게 설명해 주셨네요.
다른 곳들은 가 보면 너무 어려운 전문용어를 많이 쓰거나…세부적인 것들은 설명을 안해서 하기 힘들었는데..
정말 감사합니다.
XE를 처음사용해 보신느 분들을 위해서 최대한 자세히 설명하려고 했느데, 도움이 되셨다니 다행이네요.. 저도 XE처음 접했을때의 막막함이란..
알려주신데로 레이아웃 게시판 모두 생성되었습니다.
그런데 게시판 쓰기로 들어가면 응답없음으로 계속 나오네요..
요번에도 좀 도와주세요…
게시판 모듈쪽 어딘가 이상인거 같은데..
저도 잘 모르겠네요..
http://www.bek.me/?mid=main 여기서 백성찬님께 질문해 보세요..친절히 설명해 주실거에요..
도움 못드려 죄송..
겨우겨우 게시판까지 감사합니다
멋진 홈페이지 만드시길 바래요~~~
샤프심님 감사합니다.
초보가 홈페이지 만든다고 밤낮 가리지 않고 달려들고 있는데 역부족입니다. 도움을 부탁드립니다.
XE 1.4.4.1 Core로 postview 레이아웃을 기본으로 작업을
해서, main 과 sub를 따라서 만들어 놓았는데,
메뉴 모듈이름을 sub 페이지로 부르면, 에러가 나옵니다.
메인페이지에서 제 도메인 끝에 /?mid=B21 이렇게 써넣으면 뜨는데, 그냥 서브 메뉴를 누르면 /?mid=은 없어지고 /B21만 보이면서 에러페이지로 넘어가 버립니다.
어떻게 해결을 해야 할지 난감합니다.
도움을 부탁드립니다.
제 홈페이지는 http://www.fradacommunity.de 입니다.
sub레이아웃으로 등록하고 레이아웃을 기본으로 페이지를 생성하셨나요??
페이지가 없는걸로 나오네요.. 페이지를 생성하고 생성한 MID 값을 메뉴에 입력해 줘야 할거로 보이네요..
정확한 이유가 파악되지 않아서 답변도 미진한거 같네요..
자세한 설명 감사합니다.
따라한다고 따라했는데 그림이 안나오네요.
images경로가 틀린걸까요??
저도 홈페이지 제작에 관심이 많아서 XE를 유심히 보고 있습니다. 하나씩 공부하면서 물어봐야겠네요 ^^