페이스북 페이지를 홍보하는 가장 효과적인 방법은 페이스북에서 제공하는 플러그인을 활용하는 방법입니다. 운영중인 블로그나 웹사이트에 페이스북 페이지 플러그인을 설치해 놓으면 방문자들이 “좋아요” 를 클릭할 확률도 높아지는 것이죠, 그런데 페이스북 플러그인의 라인 색을 지정하지 못하는 버그로 인해서 라인을 숨기지 못하고 있습니다, 오늘은 “Like Box” 플러그인의 라인을 없애는 방법을 알려드립니다.
페이스북 페이지 플러그인 “Like Box” 설치하는 방법
페이스북 페이지를 운영하는 분들의 공통적인 관심사는 페이지의 팬을 늘리는 부분일 것입니다. 페이스북 페이지의 팬을 늘려나가는 방법으로는 재미있는 이벤트를 진행하거나 비용을 투자해서 페이스북 광고를 진행하는 것입니다.
하지만 비용을 들이지 않고 가장 손쉬운 방법은 운영중인 블로그나 웹사이트에 페이스북 페이지를 연동하는 플러그인을 설치하는 것입니다. 제가 운영중인 블로그나 웹사이트에 설치된 페이스북 플러그인 “Like Box”를 보여드리겠습니다.
 |
 |
일전에 포스팅을 통해서 페이스북에서 제공하는 다양한 플러그인을 소개하고 설치하는 법을 설명드린 적이 있습니다.
함께 읽어보시면 좋은 포스트 : 페이스북 플러그인 12종 세트
오늘은 페이스북 플러그인 중에서 페이지 홍보에 가장 활용도가 높은 “Like Box” 플러그인의 활용방법을 안내해 드리겠습니다.
“Like Box” 페이스북 플러그인은 운영중인 페이스북 페이지의 새로운 글들을 보여주거나 페이스북 친구들이 “좋아요” 누른 정보를 보여줄 수 있습니다. 여기서 한가지 중요한 점은 방문자의 페이스북 친구중에 “좋아요” 를 누른 얼굴이 먼저 보인다는 점입니다. 평소 페이스북에서 왕래하던 친구가 “좋아요”를 누른 블로그나 사이트라고 한다면 신뢰도가 올라가겠죠~
페이스북 “Like Box” 플러그인을 설치하는 방법을 살펴보겠습니다. “Like Box” 플러그인 설치페이지로 이동합니다.

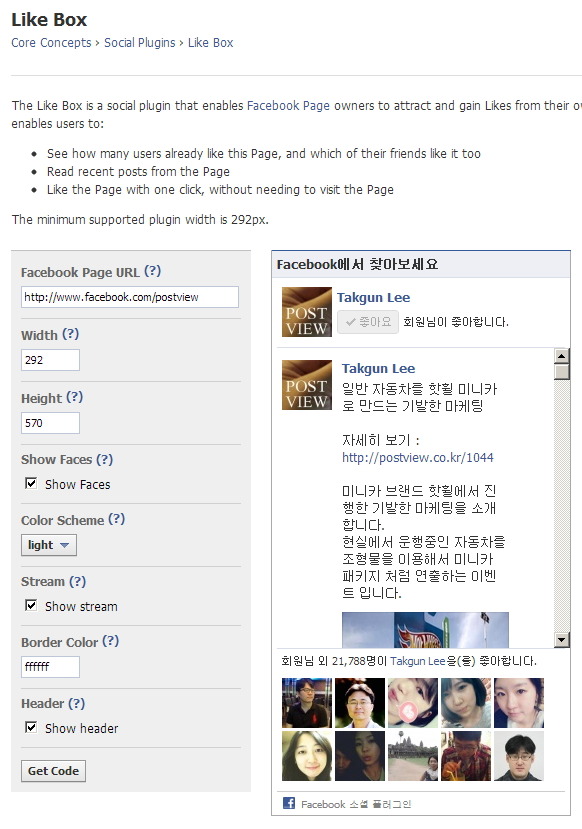
페이스북 “Like Box” 플러그인 설치하는 모습입니다. 먼저 자신의 페이스북 페이지 URL을 설정하셔야 되는데, 페이스북 페이지의 경우에 25명의 “좋아요” 팬이 있어야 URL설정이 가능합니다. 팬확보를 위해서는 아래 그룹을 활용해 보세요^^
함께 읽어보시면 좋은 포스트 : 페이스북 페이지 팬 품앗이 그룹.
“Like Box” 플러그인에 페이지 URL을 넣으시고 페이스북 페이지의 글이 보이게 할지, 페이스북 친구들의 얼굴이 보여지게 할지 등등을 설정하시고 “Get Code” 버튼을 클릭하시면 블로그나 웹사이트에 설치할 수 있는 소스를 추출해 줍니다.
“Like Box” 설치 소스 모습

“Like Box” 설치 소스는 2가지로 구분되는데, 윗부분의 소스는 HTML5 소스로 우리가 일반적으로 사용되는 소스입니다. 아래의 소스는 페이스북 플러그인 자바스크립트가 실행된 상태에서 사용되는 소스입니다. 오늘 예제는 아래 소스를 기준으로 설명드리겠습니다. 자 그럼 “Like Box” 설치 소스가 준비되었다면 이제는 “Like Box” 플러그인의 라인을 없애는 방법을 알아보겠습니다.
페이스북 플러그인 “Like Box”의 라인을 없애는 방법
앞서 페이스북 “Like Box” 플러그인을 설치하는 방법을 알아보았습니다. 그런데 “Like Box” 플러그인을 활용하다 보면 한가지 아쉬운 점이 외부에 보여지는 라인을 없애고 싶은데, 페이스북의 버그로 인해서 라인 색깔을 지정하거나 없애는게 안된다는 점입니다. 오늘은 “style” 태그를 활용해서 “Like Box”의 라인을 없애는 방법을 알려드립니다.
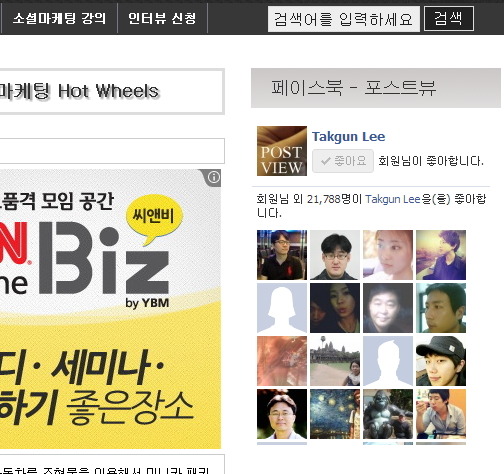
“Like Box” 플러그인 라인이 없어진 모습

포스트뷰 미디어의 우측에 설치된 “Like Box” 플러그인에서 외부 라인이 없어진 모습입니다. 블로그나 홈페이지의 레이아웃 설정에 따라서 라인이 없는 편이 더욱 깔끔하게 사용될 수 있습니다.
“Like Box” 라인을 없애기 위해서는 먼저 <div> 태그를 2번 사용해서 “Like Box” 플러그인의 소스를 감싸주면 됩니다.
<div class=”facebook-like-box” style=”width:247px;height:327px;overflow:hidden;position:realtive;”>
<div class=”inner” style=”margin:-2px 0 0 -2px;”>
(“Like Box” 플러그인 설치소스)
</div></div>
위에서 보시는 것 처럼 “Like Box” 플러그인 설치소스를 <div> 태그로 감싸게 되면 됩니다. 한가지 주의할 점은 width 와 height 의 숫자를 입력해야 하는데, “Like Box” 플러그인의 설치되는 크기보다 3픽셀을 적게 입력해 주시면 됩니다.
<div class=”facebook-like-box” style=”width:247px;height:327px;overflow:hidden;position:realtive;”>
<div class=”inner” style=”margin:-2px 0 0 -2px;”>
<div class=”fb-like-box” data-href=”http://www.facebook.com/postview” data-width=”250″ data-height=”330″ data-show-faces=”true” data-border-color=”#ffffff” data-stream=”false” data-header=”false”></div>
</div>
</div>
포스트뷰 미디어 우측에 설치된 소스입니다. width 와 height 부분만 잘 설정해주시면 설치에 큰 문제가 없습니다.
포스트뷰의 경우에는 포스팅 하단에도 페이스북 페이지의 글들을 연동해서 설치했는데, 이 부분도 동일한 방법으로 “Like Box” 플러그인의 라인을 표시되지 않게 했습니다.

테스트를 해보니 “Like Box” 플러그인의 크기에 상관없이 3픽셀만 줄여주면 무리없이 라인이 표시되지 않습니다. 물론 지금 설명드린 방법은 페이스북 “Like Box” 플러그인에서 색깔 지정하는 버그가 수정된다면 더이상 번거롭게 수고하지 않아도 되는 부분입니다. 그런데 오랜시간 버그가 해결되기를 기다리다가 지쳐서 방법을 찾은 것이니 필요하신 분들은 수정해 보세요^^